tardes o noches, tengo una web que hice con vue 3 en la parte de frontend, en la parte del backend uso php y bases de datos MYSQL, en php hice una especie de api para mandar los datos que se piden desde el frontend, la petición del frontend la hago mediante fetch he ahí el problema al tratar de guardar, borrar o actualizar un registro me da el error ERR_HTTP2_PROTOCOL_ERROR pero lo extraño es que al cargar la página(se ejecuta una petición fetch a la api para que me consulte todos los registros y los devuelva) me trae todos los registro y no causa ningún error, la parte del frontend la tengo subida en github y la ejecuto mediante github pages, el backend esta en el hosting 000webhost cabe resaltar que ambos tiene SSL activo y funcionando, error generado:  , código fetch que lo genera:
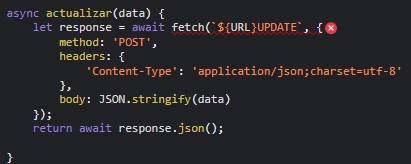
, código fetch que lo genera:  , header que estan en la api:
, header que estan en la api:  , código en la api que procesa la petición fetch:
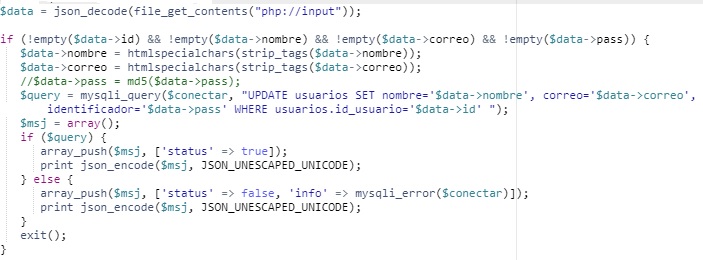
, código en la api que procesa la petición fetch:  , agradezco cualquier ayuda cabe mencionar que en local funciona correctamente.
, agradezco cualquier ayuda cabe mencionar que en local funciona correctamente.
-
Al parecer es porque el tipo protocolo (http o https) que está en la url no está bien.– DanielCommented el 6 feb. 2022 a las 1:50
-
Lo entiendo pero no entiendo muy bien la causa del error ya que, si ejecutó las páginas individualmente o sea la página de la api y dónde está el frontend me funciona y ejecutan ambas sobre https, antes la página de la api la tenía sobre http y me bloqueaba la petición fetch.– Luis SalgadoCommented el 6 feb. 2022 a las 5:16
Añade un comentario
|
1 respuesta
Luego de leer algunos artículos en la MDN WEB DOCS y otras fuentes, pude concluir que el problema es generado por CORS, se genera porque envió una cabecera en la petición fetch, la cual es: "Content-Type": "application/json" lo cual hace que CORS identifique la petición como insegura (Fuente: JAVASCRIPT.INFO), la razón por la que al cargar la página se ejecuta la petición que trae los datos es porque no envió ninguna cabecera, el problema lo solucione no enviando cabeceras, debe haber otra solución pero si funciona no lo toques. Fuentes: JAVASCRIPT.INFO y MDN WEB DOCS