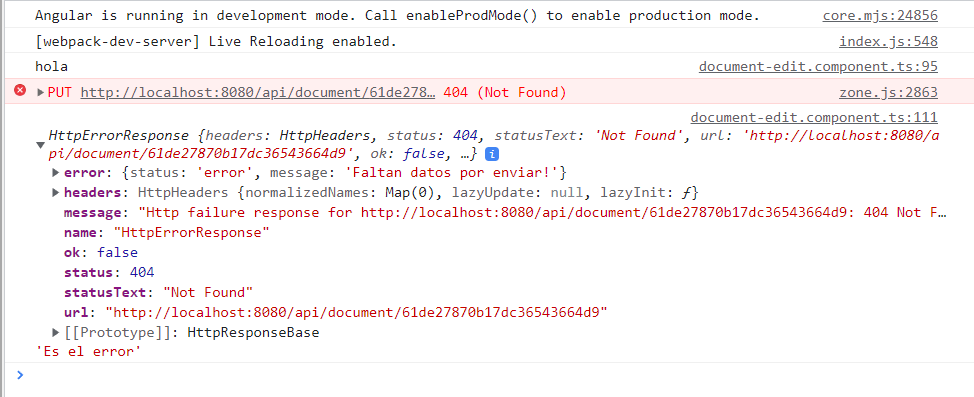
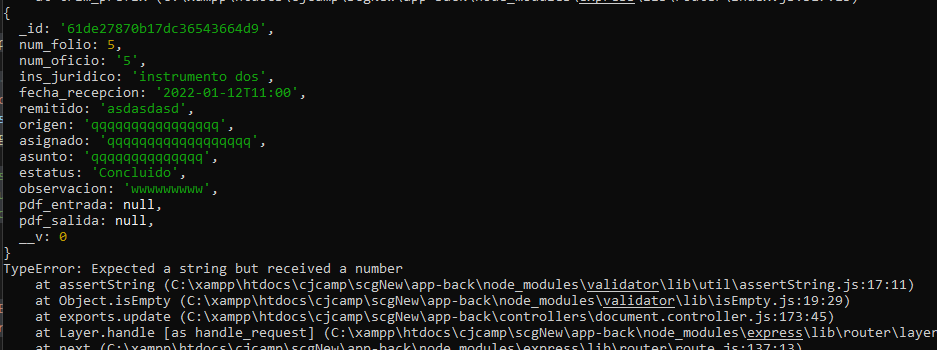
Estoy haciendo una practica de actualizar datos en la db con mongo, directamente del api con postman si me los actualiza, desde angular cuando mando a llamar la funcion, hago consulta al error y me dice el siguiente error TypeError: Expected a string but received a number, en mi servicio quite el JSON.stringify pensando que era la conversion, y me sigue con lo mismo, mis modelos estan bien definidos igual, no se cual es el problema
Este es mi document.controller.js en el api
exports.update = (req, res) => {
//Recoger id del documento por url
var documentId = req.params.id;
//Recoger datos que llegan por put
var params = req.body;
console.log(params);
//Validar datos
try {
var validate_num_folio = !validator.isEmpty(params.num_folio);
var validate_num_oficio = !validator.isEmpty(params.num_oficio);
var validate_ins_juridico = !validator.isEmpty(params.ins_juridico);
var validate_fecha_recepcion = !validator.isEmpty(params.fecha_recepcion);
var validate_remitido = !validator.isEmpty(params.remitido);
var validate_origen = !validator.isEmpty(params.origen);
var validate_asignado = !validator.isEmpty(params.asignado);
var validate_asunto = !validator.isEmpty(params.asunto);
var validate_estatus = !validator.isEmpty(params.estatus);
var validate_observacion = !validator.isEmpty(params.observacion);
} catch (err) {
console.log(err);
//TypeError: Expected a string but received a number
return res.status(404).send({
status: 'error',
message: 'Faltan datos por enviar!'
});
}
if (validate_num_oficio) {
//Find and update
Document.findOneAndUpdate({_id: documentId}, params, {new:true}, (err, documentUpdated) => {
if (err) {
return res.status(500).send({
status: 'error',
message: 'Error al actualizar!'
});
}
if (!documentUpdated) {
return res.status(404).send({
status: 'error',
message: 'No existe el articulo!'
});
}
return res.status(200).send({
status: 'success',
document: documentUpdated
});
});
} else {
//Devolver respuesta
return res.status(500).send({
status: 'error',
message: 'La validacion no es correcta!'
});
}
}
Este es mi document.service.ts por parte de angular
update(id: string, document: Document): Observable<any> {
// let params = JSON.stringify(document);
let params = document;
let headers = new HttpHeaders().set('Content-Type', 'application/json');
return this._http.put(this.url + 'document/' + id, params, { headers: headers });
}
Modelo document.ts en angular
export class Document{
constructor(
_id = "",
num_folio = 1,
num_oficio = "",
ins_juridico = "",
fecha_recepcion = "",
remitido = "",
origen = "",
asignado = "",
asunto = "",
estatus = "",
observacion = "",
pdf_entrada = null,
pdf_salida = null) {
this._id = _id;
this.num_folio = num_folio;
this.num_oficio = num_oficio;
this.ins_juridico = ins_juridico;
this.fecha_recepcion = fecha_recepcion;
this.remitido = remitido;
this.origen = origen;
this.asignado = asignado;
this.asunto = asunto;
this.estatus = estatus;
this.observacion = observacion;
this.pdf_entrada = pdf_entrada;
this.pdf_salida = pdf_salida;
}
_id: string;
num_folio: number;
num_oficio: string;
ins_juridico: string;
fecha_recepcion: string;
remitido: string;
origen: string;
asignado: string;
asunto: string;
estatus: string;
observacion: string;
pdf_entrada: null;
pdf_salida: null;
}
Modelo document.models.js en el api
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const documentSchema = new Schema({
num_folio : { type : Number, required: true },
num_oficio : { type : String, required : true },
ins_juridico : { type : String, required : true },
fecha_recepcion : { type : String, required : true },
remitido : { type : String, required : true },
origen : { type : String, required : true },
asignado : { type : String, required : true, max : [127, "Max Length is 127 characters"] },
asunto : { type : String, required : true, max : [127, "Max Length is 127 characters"] },
estatus : { type : String, required : true, max : [127, "Max Length is 127 characters"] },
observacion : { type : String, required : false },
pdf_entrada : { type: String, required : false },
pdf_salida : { type: String, required : false }
});
module.exports = mongoose.model('Document', documentSchema);
Componente del submit para editar
onSubmit() {
console.log("hola");
this._documentService.update(this.doc._id,this.doc).subscribe(
response => {
if (response.status === 'Success') {
this.status = 'success';
this.doc = response.documentUpdated;
this._router.navigate(['ControlGestion/Inicio']);
} else {
// console.log(response);
// this.zone.runOutsideAngular(() => {
// location.reload();
// });
}
},
error => {
console.log(error,"Es el error");
this.status = 'error';
}
);
// console.log(this.doc);
}[![introducir la descripción de la imagen aquí][1]][1]
Se me habia pasado poner la imagen del navegador y del api, es parte de mi pregunta