Primera vez que estoy trabajando con dependencia de componentes, el tema es que el primer componente al seleccionar un ejecutivo me abre el 2do componente que tambien es un formulario por proyecto.
El segundo componente yo selecciono al ejecutivo y puedo dejarlo con la opción default, ahora la pregunta es el lo pongo en el componente padre y ahi puedo capturar tambien el value del componente hijo o no
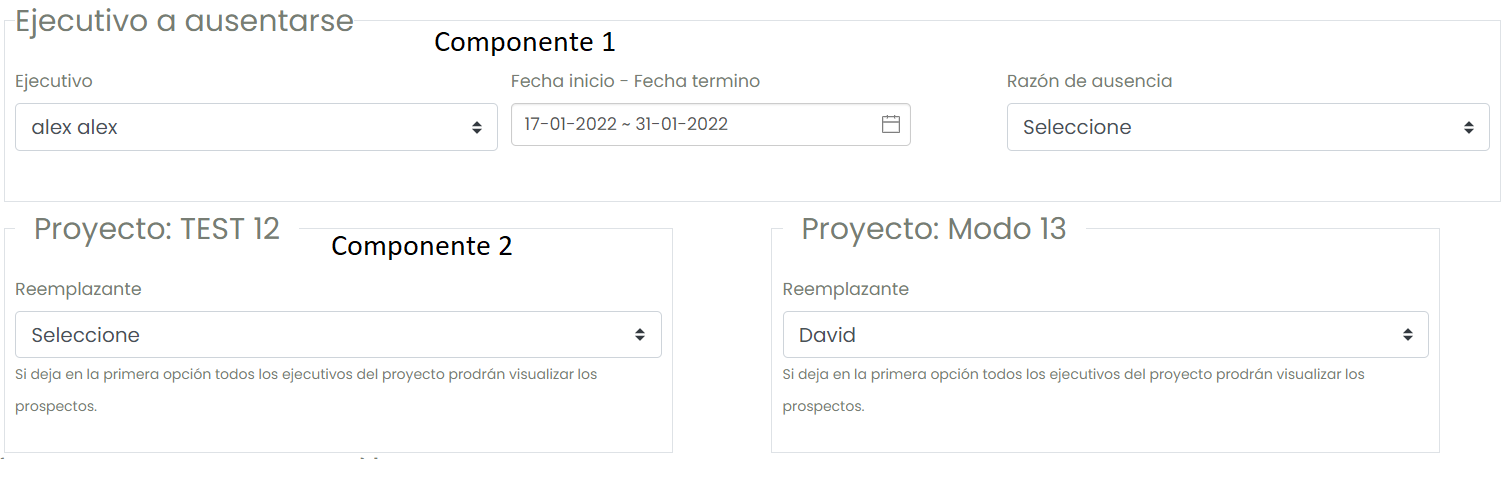
Adjunto imagen
La pregunta ¿Cómo podría enviar ambos formulario como 1 solo formulario?
Adjunto código de ambos componentes.
Componente 1 Ejecutivo ausentarse
<template>
<div>
<div class="row">
<div class="col-sm-12 colmd-12 col-lg-12">
<fieldset class="border p-2">
<legend class="w-auto">Ejecutivo a ausentarse</legend>
<div class="form-row">
<div class="form-group col-sm-4 col-md-4 col-lg-4 mb-3">
<b-form-group
id="user_id"
label="Ejecutivo"
>
<b-form-select
v-model="form.user_id"
:options="salesman"
value-field="id"
text-field="name"
@change="viewProjects($event)"
>
<template v-slot:first>
<b-form-select-option value="All">Seleccione Ejecutivo</b-form-select-option>
</template>
</b-form-select>
</b-form-group>
</div>
<div class="form-group col-sm-4 col-md-4 col-lg-4 mb-3">
<b-form-group
id="user_id"
label="Fecha inicio - Fecha termino"
>
<date-picker
type="date"
:lang="lang"
placeholder="Seleccione rango de fecha"
v-model="dateRange"
value-type="YYYY-MM-DD"
format="DD-MM-YYYY"
:disabled-date="disabledDays"
range
@change="searchByDates($event)"
></date-picker>
</b-form-group>
</div>
<div class="form-group col-sm-4 col-md-4 col-lg-4 mb-3">
<b-form-group
id="reason_absece_id"
label="Razón de ausencia"
>
<b-form-select
v-model="form.reason_absence_id"
:options="absences"
value-field="id"
text-field="name"
>
<template v-slot:first>
<b-form-select-option value="All">Seleccione</b-form-select-option>
</template>
</b-form-select>
</b-form-group>
</div>
</div>
</fieldset>
</div>
</div>
<projects-user
:user="form.user_id"
></projects-user>
</div>
</template>
<script>
import DatePicker from 'vue2-datepicker'
import 'vue2-datepicker/index.css'
import es from 'vue2-datepicker/locale/es'
import ProjectsUser from './ProjectsUserComponent'
export default {
name: 'LicensePage',
components: {
DatePicker,ProjectsUser
},
props: {
},
data() {
return {
lang: es,
dateRange: [],
date_begin: null,
date_end: null,
showClose: false,
salesman: [],
absences: [],
form: {
user_id: 'All',
daterange:null,
reason_absence_id: 'All'
},
}
},
created() {
this.getSalesman()
this.getAbsence()
},
methods: {
disabledDays(date){
const today = new Date()
return date < today
},
async getSalesman(){
const { data } = await axios.get(route('users.employees_active'))
this.salesman = data
},
async getAbsence(){
const { data } = await axios.get(route('absences'))
this.absences = data
},
viewProjects(event){
this.user_id = event
}
},
}
</script>
Componente 2, listado de Proyectos
<template >
<div>
<div v-show="showProject != false" >
<template v-if="projects.length === 0">
<div class="container mt-2">
<h5 class="font-weight-normal">Usuario no pertenece a ningún proyecto.</h5>
</div>
</template>
<template v-else>
<skeleton
v-if="loadingProjects === true"
></skeleton>
<div class="row" v-else>
<div class=" col-sm-6 col-md-6 col-lg-6" v-for="(project, index) in projects" :key="index">
<fieldset class="border p-2 col-11">
<legend class="w-auto col-12">Proyecto: {{project.name}} {{project.id}}</legend>
<b-form-group
id="user_id"
label="Reemplazante"
>
<b-form-select
value="All"
:options="project.users"
value-field="replacement_user_id"
text-field="replacement_user_name"
@change="addReemplacemet($event,project.id)"
>
<template v-slot:first>
<b-form-select-option value="All">Seleccione</b-form-select-option>
</template>
</b-form-select>
<input type="hidden" name="project" id="project" value="project.id">
<small>Si deja en la primera opción todos los ejecutivos del proyecto prodrán visualizar los prospectos.</small>
</b-form-group>
</fieldset>
</div>
{{ formProject }}
</div>
</template>
</div>
</div>
</template>
<script>
import skeleton from './skeleton/ProjectUserSkeleton.vue'
export default {
name: 'ProjectsUser',
components: { skeleton },
props:{
user: { type: String },
},
data() {
return {
user_id: null,
showProject: false,
projects: [],
loadingProjects: true,
formProject: []
}
},
watch: {
user: function() {
this.viewProjects(this.user)
}
},
methods: {
viewProjects(user){
if (user != 'All') {
this.user_id = user
this.showProject = true
this.getProjects(this.user_id)
}else{
this.user_id = null
this.showProject = false
this.projects = []
}
},
async getProjects(salesman){
this.formProject = []
this.loadingProjects = true
await axios.get(route('users.getProjects'),{
params: {
filter_user: salesman
}
})
.then((res)=>{
this.projects = res.data.data
setTimeout(() => {
this.loadingProjects = false
}, 800);
})
},
addReemplacemet(event,project)
{
console.log('ingreso: '+ event+ ' project: '+project)
var objectP = this.formProject.find(elem => elem.project_id == project)
if (typeof(objectP) !== 'undefined') {
this.formProject.splice(this.formProject.findIndex(elem => elem.project_id == project),1)
}
this.formProject.push({ project_id: project, reemplacement_id:event})
}
},
}
</script>