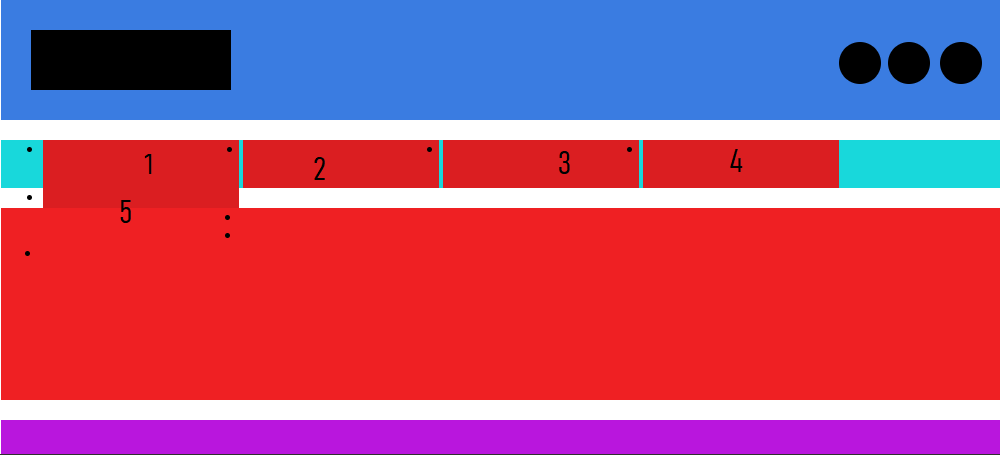
 estoy intentando aprender css y html por mi cuenta, lastimosamente tengo un problema. Cuando uso la etiqueta nav (ver ejemplo) los elementos que tengo dentro de la etiqueta se ven desorganizados y no logro entender porque, he revisado mis estilos y también la forma en que están organizados, me ayude también con la etiqueta float:left; para poder ubicarlos pero aún así tampoco quedan bien. Estaría realmente agradecido si alguien me explica que sucede. Saludos y buen día
estoy intentando aprender css y html por mi cuenta, lastimosamente tengo un problema. Cuando uso la etiqueta nav (ver ejemplo) los elementos que tengo dentro de la etiqueta se ven desorganizados y no logro entender porque, he revisado mis estilos y también la forma en que están organizados, me ayude también con la etiqueta float:left; para poder ubicarlos pero aún así tampoco quedan bien. Estaría realmente agradecido si alguien me explica que sucede. Saludos y buen día
¿Cómo podría aprender mejor acerca de este error?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Propiedades de ubicación</title>
<style>
/*<!--SELECTOR UNIVERSAL ( ASTERISCO )-->*/
*{
margin: 0;
}
header{
position: relative;
margin: 20px auto;
width: 1000px;
height: 120px;
background-color: #3A7CE1;
}
#logo{
position: absolute;
top: 30px;
left: 30px;
/*Es posible usar right y bottom*/
width: 200px;
height: 60px;
background-color: #000000;
}
.redes{
position: absolute;
width: 42px;
height: 42px;
background-color:#000000;
border-radius: 100%;
}
#Icono1{
top: 42px;
right: 120px;
}
#Icono2{
top: 42px;
right: 71px;
}
#Icono3{
top: 42px;
right: 19px;
}
nav{
position:relative;
margin:auto;
width: 1000px;
height: 48px;
background:#18D8DB;
}
.botones{
float:left;
width: 196px;
margin: 0px 2px;
height: 48px;
background:#DB1E21;
}
/*Top o parte superior*/
#Top{
position: relative;
margin: 20px auto;
width: 1000px;
height: 192px;
background:#EF2023;
}
section{
position: relative;
margin: auto;
width: 1000px;
height: 453px;
background-color:#B916DD;
}
footer{
position: relative;
margin: 20px auto;
width: 1000px;
height: 70px;
background-color:#ECAC0A;
</style>
</head>
<body>
<!--Inicia cabezote-->
<header>
<div id="logo"></div>
<div id="Icono1" class="redes"></div>
<div id="Icono2" class="redes"></div>
<div id="Icono3" class="redes"></div>
</header>
<!--Cierra Cabezote-->
<!--Inicia barra de Navegación-->
<nav>
<ul>
<li class="botones"></li>
<li class="botones"></li>
<li class="botones"></li>
<li class="botones"></li>
<li class="botones"></li>
</ul>
</nav>
<!--Cierra barra de Navegación-->
<!--Inicia parte superior-->
<div id="Top">
<ul>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
<!--Cierra parte superior-->
<!--Inicia section-->
<section>
<aside id="izq"></aside>
<article></article>
<aside id="der"></aside>
</section>
<!--Cierra section-->
<!--Iniciapie de página-->
<footer></footer>
<!--Cierra pie de página-->
</body>
</html>