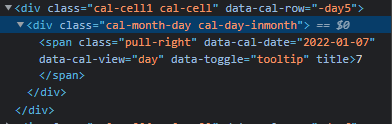
Hola necesito obtener el valor de la etiqueta data-cal-date dentro del span al hacer click en la clase cal-month-day.
Lo que tengo de codigo es esto que me trae el valor pero el del primer div que es = "2021-12-28"
$('.cal-month-day').click(function(){
dia = $('.cal-month-day span').attr('data-cal-date');
alert(dia);
});
lo que no puedo hacer es que por ej la hacer click en el dia 5 me traiga "2022-01-05"