Tengo una vista donde agrupo dos layouts que siempre son visibles durante la navegación como lo son el header, el breadcrumb y el footer
<template>
<div>
<div class="hidden">
<navbar-component/>
<breadcrumb-component style="margin-top:70px;"/>
</div>
<router-view style="margin-top:10px;"/>
<footer-component style="width: 100%;margin-top:163px;" />
</div>
</template>
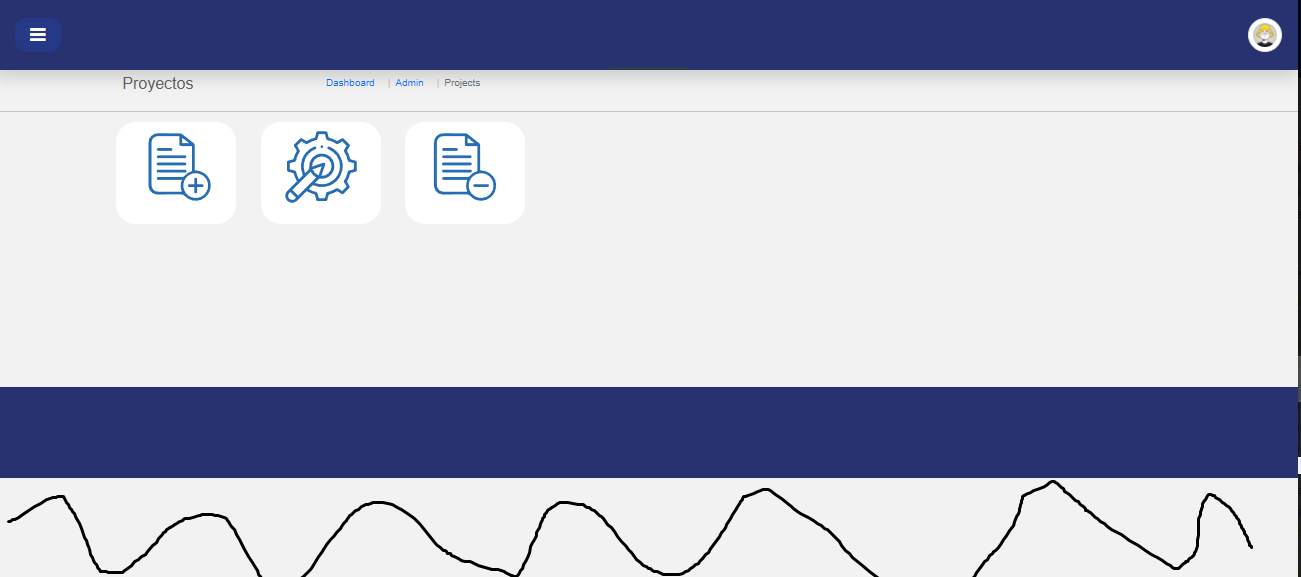
El problema es que necesito que las vistas que renderizo luego en el router-view ocupen el 100% del alto de la pantalla, en vistas con poco contenido tengo resultados como este:
Donde el footer queda con ese espacio por debajo.
Mi footer esta hecho de esta manera:
<template>
<div class="card-body" style="background-color:rgb(40,50,113);">
<div class="row justify-content-between align-items-center">
<div class="col">
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: small;font-weight: bold;">
Sponsored by:
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255)">
Logo
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
© Copyright 2021. Todos los derechos reservados.
</p>
</div>
</div>
<div class="col">
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: small;font-weight: bold;">
Servicio al cliente
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
Contactanos
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
111-111 2153
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
[email protected]
</p>
</div>
</div>
<div class="col">
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: small;font-weight: bold;">
Información legal
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
Politica de protección de datos personales
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
Terminos y condiciones de uso
</p>
</div>
</div>
<div class="col">
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: small;font-weight: bold;">
Politica de veracidad de la información
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
Protección al consumidor
</p>
</div>
<div class="row justify-content-between align-items-center">
<p class="font-size-sm mb-0" style="color:rgb(255,255,255);font-size: xx-small">
PQRS
</p>
</div>
</div>
<div class="col" style="background-color:white;">
<img src="@/assets/images/logos/logo_sic.png" width="150">
</div>
</div>
</div>
</template>
<script>
export default {
name: "FooterComponent",
}
</script>
<style scoped>
</style>
Y las vistas que reenderizo tienen esta estructura:
<template>
<div class="center grid">
<vs-row>
<vs-col vs-type="flex" vs-justify="center" vs-align="center" w="4" offset="1">
<vs-row justify="center" align="center">
<vs-col vs-type="flex" vs-justify="center" vs-align="center" w="4">
<vs-card type="5" style="width: 120px; heigth: 130px; margin: auto">
<template #title>
<h3 style="font-size: 9px">Crear proyectos</h3>
</template>
<template #img>
<img
src="@/assets/images/icons/icon_add_project.svg"
alt=""
style="width: 90px"
/>
</template>
<template #text>
<p style="font-size: 8px"></p>
</template>
</vs-card>
</vs-col>
<vs-col vs-type="flex" vs-justify="center" vs-align="center" w="4">
<vs-card type="5" style="width: 120px; heigth: 130px; margin: auto">
<template #title>
<h3 style="font-size: 9px">Configurar proyectos</h3>
</template>
<template #img>
<img
src="@/assets/images/icons/icon_create_project.svg"
alt=""
style="width: 90px"
/>
</template>
<template #text>
<p style="font-size: 8px"></p>
</template>
</vs-card>
</vs-col>
<vs-col vs-type="flex" vs-justify="center" vs-align="center" w="4">
<vs-card type="5" style="width: 120px; heigth: 130px; margin: auto">
<template #title>
<h3 style="font-size: 9px">Eliminar proyectos</h3>
</template>
<template #img>
<img
src="@/assets/images/icons/icon_remove_project.svg"
alt=""
style="width: 90px"
/>
</template>
<template #text>
<p style="font-size: 8px"></p>
</template>
</vs-card>
</vs-col>
</vs-row>
</vs-col>
</vs-row>
</div>
</template>