hola chicos que tal saludos, disculpen tengo una duda sobre como funciona la importacion de fuentes de google fonts por ejemplo...estoy recien conociendo de esto y en un proyecto me enseñan que tengo que seleccionar la funte y copiar la etiqueta de "link" a la que pertecence dicha fuente, y luego pegar en el HTML ... entonces lo coloco pero resulta que tambien debo colocar la fuente en el CSS...y es que yo pensaba que como se estaba importando de algun lugar o sevidor de google ya estaba todo hecho por ese lado y solo bastaria con colocar la etiqueta de link con su href y su relacion(rel) para que me cambiara la fuente asi como tambien podria añadir algo de CSS desde otro codigo aparte de CSS colocandole la etiqueta "link" con su direccion en "href" y la relacion con "rel".... nose si me explique pero en resumen mi pregunta es como funciona todo esto y porque tengo que volver a colocar el nombre de la fuente igual en el CSS?
2 respuestas
Se puede agregar la URL de la fuente tanto en el HTML5 cómo en la hoja de estilos CSS. Con este ejemplo voy a agregar en CSS.
Se puede importar una fuente de Google font así:
@import url('https://fonts.googleapis.com/css?family=Tangerine');
En éste caso importamos la familia de Tangerine. Pero aún no hace efecto ni cambios en la página porque no se especifica dónde se usará ese tipo de fuente.
Para usar en toda la página, se le llama en el body:
body {
font-family: 'Tangerine', sans-serif;
}
Para usar en determinado lugar, sería así:
.span {
font-family: 'Bakbak+One', sans-serif;
}
Pero ¿por qué se agrega otro tipo de fuente después de Tangerine? Pues, si no hay conexión a Internet o algo fallo, se carga la siguiente fuente declarada disponible.
Importante @import debe estar primerito en la hoja de estilos CSS.
@import url('https://fonts.googleapis.com/css?family=Tangerine');
@import url('https://fonts.googleapis.com/css2?family=Bakbak+One&display=swap');
body {
font-family: 'Tangerine', sans-serif;
}
.span {
font-family: 'Bakbak+One', sans-serif;
}
<body>
<h1>Este es un ejemplo Tangerine</h1>
<span class="span">familia Bakbak+One</span>
</body>Extra. Si se necesita una fuente de Google que funcione sin conexión, se debe copiar el enlace de la url del import, por ejemplo este:
https://fonts.googleapis.com/css2?family=Bakbak+One&display=swap'
y se debe pagar en la barra de direcciones del navegador y acceder. Se abrirá la siguiente:
/* latin-ext */
@font-face {
font-family: 'Bakbak One';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/bakbakone/v3/zOL54pXAl6RI-p_ardnu-c1kvspEgOrYfQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Bakbak One';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/bakbakone/v3/zOL54pXAl6RI-p_ardnu-cNkvspEgOo.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Luego, Hay que copiar la url de la sección /* latin */ que es con la extensión .woff2, y pegar en la barra de direcciones del navegador y, aquí ya directamente para descargar:
https://fonts.gstatic.com/s/bakbakone/v3/zOL54pXAl6RI-p_ardnu-cNkvspEgOo.woff2
-
1buenisimo man muchisimas gracias, creo tenerla mas clara ahora, basicamente al principio no hace nada como crei que dibio hacer porque no estaba especificando en donde o cuando iba a usar dicha fuente, solo la estaba habilitando por assi decirlo no? Commented el 17 dic. 2021 a las 1:52
-
Y fíjate que edite y agregué algo importante si querés trabajar sin conexión Commented el 17 dic. 2021 a las 1:55
-
ah ya, muy importante bro y luego para usarla aplicamos la etiqueta link al HTML con la direccion del archivo descargado en el "href" y el mismo rel de "stylesheet" no? Commented el 17 dic. 2021 a las 2:07
-
-
muy agradecido bro de verdad... estas cosas quiza sean un poco obvias y faciles pero para uno que esta iniciando se vuelve un enredo total xd, pero si logre comprender, si conoces algun buen curso o recomiendas alguno bienvenido sea jeje bro muchas gracias, suerte! Commented el 17 dic. 2021 a las 2:18
Es importante saber el nombre de la fuente que se usa.
Si uso esta fuente:
<link href="https://fonts.googleapis.com/css2?family=Bakbak+One&display=swap" rel="stylesheet">
Hubicamos el nombre de la familia después del signo ?: en éste caso es family=Bakbak+One, hasta el signo &. Esto se aplica así: font-family: Bakbak+One;.
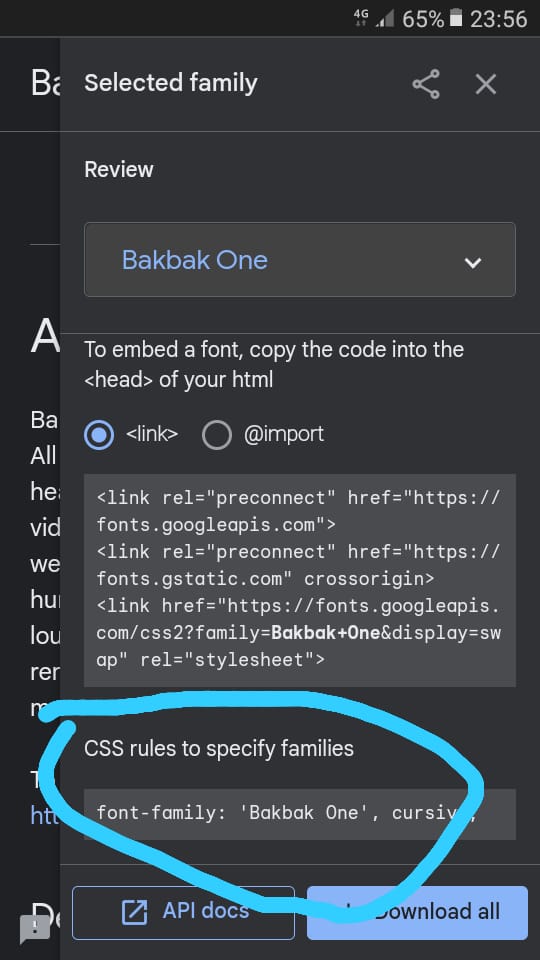
En Google font también encontramos fácilmente la regla CSS para aplicar. Es donde dice: CSS rules to specify families Como muestro en esta captura:

Simplemente copiar y pegar.
-
Si descargaste la fuente y esta en la misma carpeta del CSS y cambiaste su nombre, no habría problemas enlazando así:
@import url('nombre.woff2'). Esto sin cambiar la extensión Commented el 17 dic. 2021 a las 3:29 -
ah ya ya....listo ahora si me funciono man jeje, creo que estaba copiando mal el nombre en el css, lo puse exactamente como salia como me indicaste y funciono, creo que ese fue el problema de resto todo bien, estaba utilizando "Krub" ...ah y que tampoco le cambie el nombre al archivo descargado esta vez pero dudo que haya tenido algo que ver... Commented el 17 dic. 2021 a las 3:53