Hola quisiera ver si me pudieran apoyar con esta duda, tengo las siguientes tablas.
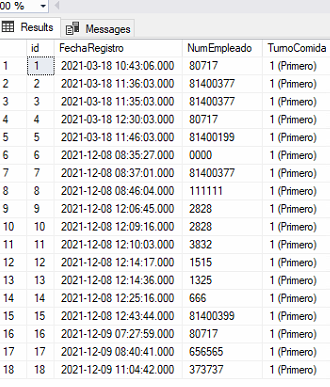
Tabla registros:
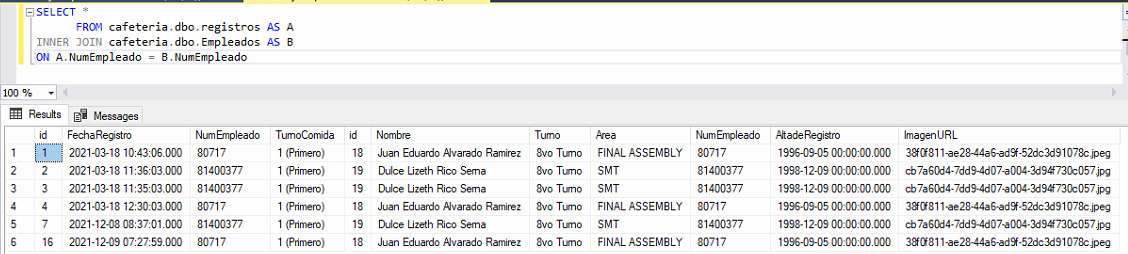
Quiero hacer la union de estas dos tablas con EF para poder obtener el Nombre e ImagenURL de la tabla empleados y poder mostrar esa informacion en mi vista.
Este es mi codigo del controller(Con este codigo estoy mostrando una lista quiero agregar la nueva consulta con el inner join para mostrar los campos mencionados)
public IActionResult Index()
{
var Empleados = _context.registros
.OrderByDescending(x => x.FechaRegistro)
.ToList();
return View(Empleados);
}
Contexto:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.EntityFrameworkCore;
using Cafeteria.Models;
using Microsoft.AspNetCore.Identity.EntityFrameworkCore;
namespace Cafeteria.Data
{
public partial class CafeteriaDbContext : IdentityDbContext
{
public CafeteriaDbContext (DbContextOptions<CafeteriaDbContext> options)
: base(options)
{
}
public DbSet<Empleados> Empleados { get; set; }
public DbSet<registros> registros { get; set; }
}
}
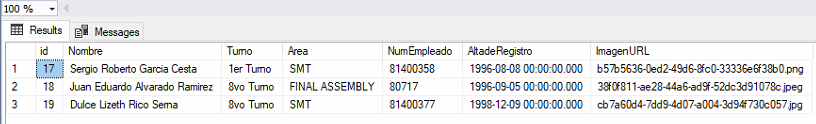
Modelo Empleados:
using Cafeteria.Data;
using System.ComponentModel.DataAnnotations;
namespace Cafeteria.Models
{
public class Empleados
{
public int id { get; set; }
public string Nombre { get; set; }
public string Turno { get; set; }
public string Area { get; set; }
public string NumEmpleado { get; set; }
public DateTime AltadeRegistro { get; set; }
public string? ImagenURL { get; set; }
}
}
Modelos registros:
using Cafeteria.Data;
namespace Cafeteria.Models
{
public class registros
{
public int id { get; set; }
public DateTime FechaRegistro { get; set; }
public string? NumEmpleado { get; set; }
public string? TurnoComida { get; set; }
}
}
Aca dejo mi Index.
@model IEnumerable<Cafeteria.Models.registros>
@{
ViewData["Title"] = "Home Page";
var ultimoEmpleado = Model.OrderByDescending(x => x.FechaRegistro).FirstOrDefault();
}
<div class="row">
<div class="col-md-6">
<div class="card">
<div class="card-header text-white" style="background-color: #337ab7;">Empleado</div>
<div class="card-body text-secondary">
<div class=" mb-3">
<div class="row g-0">
<div class="col-md-4">
<img src="assets/img/Employees/unknown.png" width="100%" height="100%">
</div>
<div class="col-md-8">
<div class="card-body">
<h3 class="card-title" style="font-weight: bold;">@ultimoEmpleado.NumEmpleado</h3>
<hr>
<h3 class="card-title">@ultimoEmpleado.NumEmpleado</h3>
<h6 class="card-title">@ultimoEmpleado.TurnoComida</h6>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6" id='DivDatos'>
<div class="card text-white">
<div class="card-header bg-success">
Ingresar datos
</div>
<div class="card-body text-secondary">
<form method="post" asp-action="Index" autocomplete="off">
<label>Numero de empleado</label>
<input type="number" name="NumEmpleado" class="form-control" autofocus="" />
<input type="hidden" name="FechaRegistro" id="InputHora" class="form-control" />
<input type="hidden" name="TurnoComida" id="InpuTurno" class="form-control" readonly />
<button type="submit" class="btn btn-success btn-sm mt-2" style="float: right;">Guardar</button>
</form>
</div>
</div>
</div>
<div class="col-md-6" id='DivTimer' style="display: none; opacity: 0.9">
<div class="alert alert-danger shadownbox" role="alert">
<center>
<h2>SERVICIO NO DISPONIBLE</h2>
Estas fuera de tiempo, aun no puedes ingresar a cafeteria, Gracias.
<hr>
<img src="assets/img/Clock.gif" width="25%" style="border-radius: 100%;">
</center>
</div>
</div>
<div class="col-md-10 mt-2 mb-3">
<div class="card text-white">
<div class="card-header bg-secondary">
Historial de registros
</div>
<div class="card-body text-secondary">
<table id="example" class="table table-bordered table-hover table-striped display" style="width: 100%;">
<thead style="background-color: #4b545d;" class="text-white">
<tr>
<th scope="col"># Empleado</th>
<th scope="col">Nombre</th>
<th scope="col">Turno</th>
<th scope="col">Hora de registro</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.NumEmpleado)
</td>
<td>
@Html.DisplayFor(modelItem => item.NumEmpleado)
</td>
<td>
@Html.DisplayFor(modelItem => item.TurnoComida)
</td>
<td>
@Html.DisplayFor(modelItem => item.FechaRegistro)
</td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
<div class="col-md-2 mt-2">
<div class="card text-white">
<div class="card-header bg-secondary">
Total de registros en el dia
</div>
<div class="card-body text-secondary">
<h1></h1>
</div>
</div>
</div>
</div>
Esto es al resultado al que me gustaria llegar:
Espero y me haya explicado, quedo al pendiente,
Gracias :D