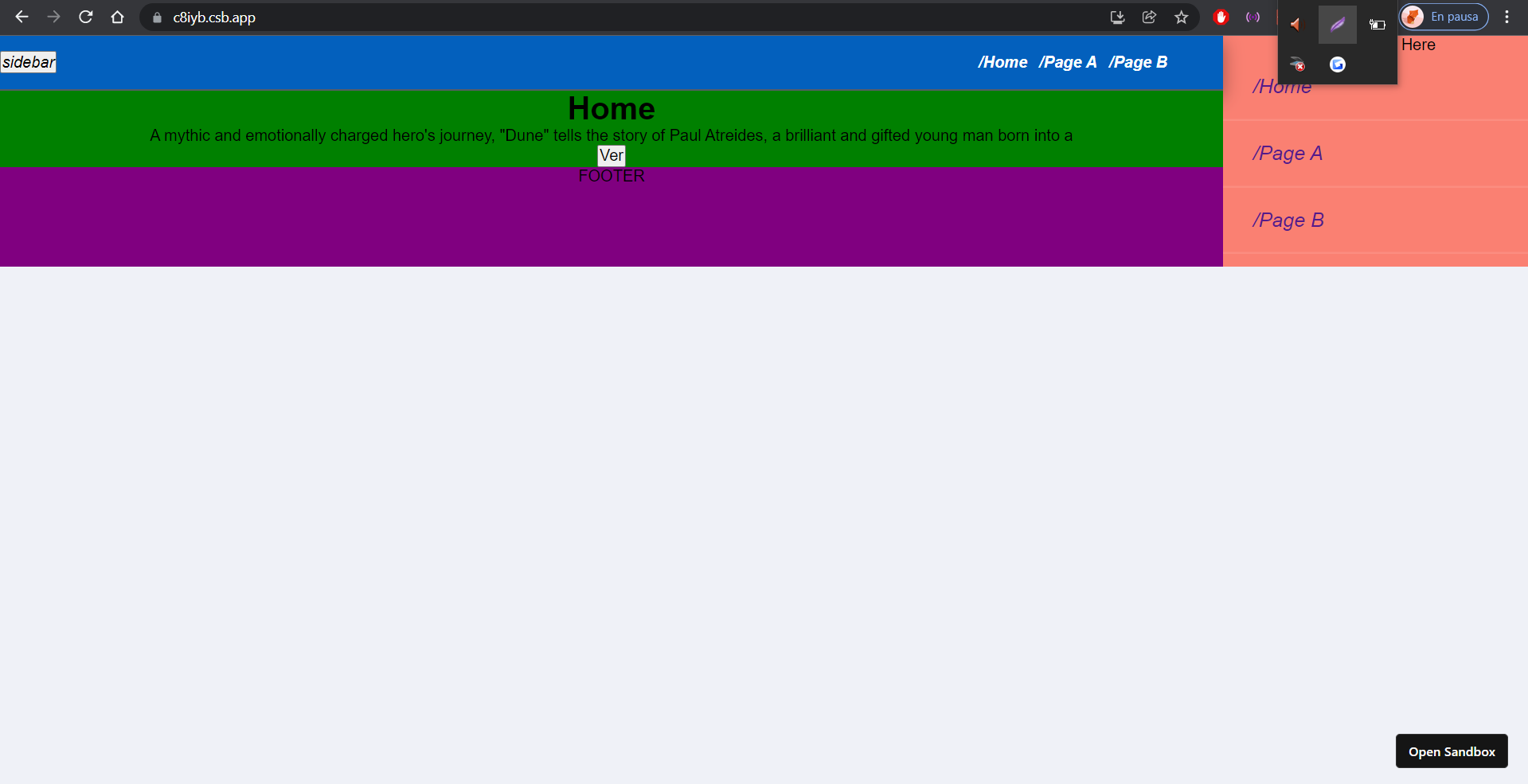
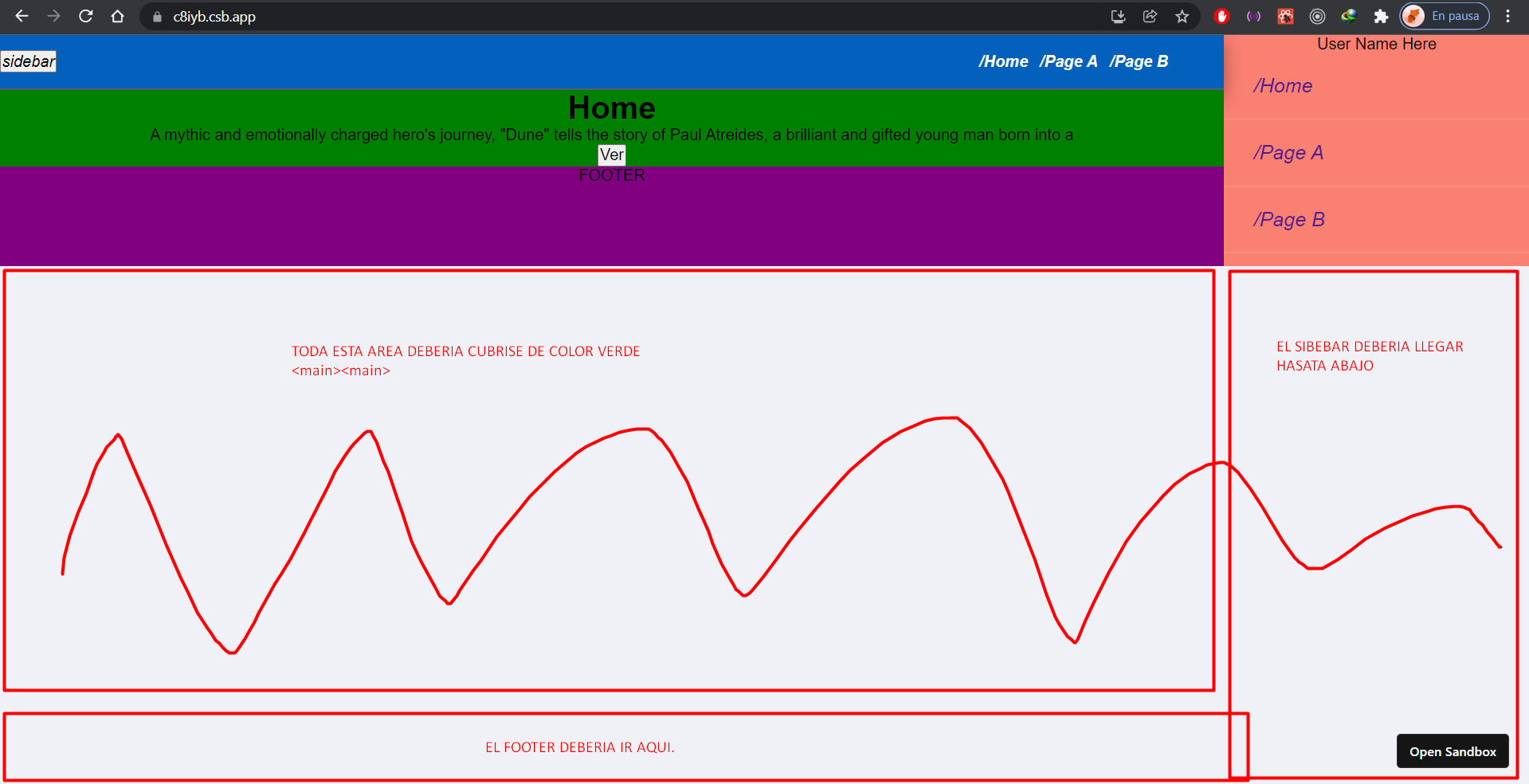
Quiero ubicar mi etiqueta footer al finalizar el documento también el sidebar deberia llegar hasta el final del documento,pero no logro hacerlo, me queda un espacio en blanco cuando el contenido de alguna página es escaso.
Estoy usando Grid para ubicar (maquetar) las etiquetas HTML en determinadas posiciones.
La etiqueta <main></main> es donde se encuentra el contenido de mí página web; esta debería cubrir ese espacio en blanco y empujar los otros divs (footer y sidebar) hacia abajo.
CodeSandox app
CodeSanbox Codigo
https://codesandbox.io/s/problema-lnbno?file=/src/App.js
Imagenes para aclarar mi punto.
Clase Grid con la que estoy maquetando:
.wrapper {
text-align: center;
max-width: 1920px;
margin: 0 auto;
transition: 0.2s ease;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: 55px auto 100px;
grid-template-areas:
"h h h h a"
"c c c c a"
"f f f f a";
aside {
grid-area: a;
}
header {
grid-area: h;
}
main {
grid-area: c;
background-color: green;
}
footer {
grid-area: f;
background-color: purple;
}
}
Todo el css
// DOCUMENT RESET
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
ul {
list-style: none;
}
}
h1,h2,h3,h4,h5 {
margin: 0;
}
body {
font-family: "Roboto", sans-serif;
height: 100vh;
width: 100vw;
border: solid 15px red;
}
// DOCUMENT STRUCTURE
.wrapper {
text-align: center;
max-width: 1920px;
margin: 0 auto;
transition: 0.2s ease;
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: 55px auto 100px;
grid-template-areas:
"h h h h a"
"c c c c a"
"f f f f a";
aside {
grid-area: a;
}
header {
grid-area: h;
}
main {
grid-area: c;
background-color: green;
}
footer {
grid-area: f;
background-color: purple;
}
}
.wrapper-closed {
grid-template-areas:
"h h h h h"
"c c c c c"
"f f f f f";
}
.sidebar-closed {
display: none;
}
// NAVBAR
.navbar {
height: 55px;
// border-bottom: 2px solid #3c4043;
border-bottom: 2px solid #565d64;
font-weight: 600;
background-color: #0360bd;
box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
// padding: 0px 20px 0px 20px;
display: flex;
justify-content: space-between;
align-items: center;
nav {
margin: {
left: 50px;
right: 50px;
}
ul {
list-style: none;
display: flex;
li {
margin: 6px;
/* unvisited link */
a {
color: #fff;
text-decoration: none;
}
/* visited link */
a:visited {
color: #fff;
}
/* mouse over link */
a:hover {
color: rgb(43, 43, 43);
}
/* selected link */
a:active {
color: #fff;
}
}
}
}
}
// SIDEBAR
.sidebar {
background-color: salmon;
height: 100%;
width: 100%;
// right: 0px;
// top: 0px;
transition: 0.2s ease;
ul {
background-color: salmon;
text-align: left;
li {
a {
display: block;
height: 100%;
width: 100%;
line-height: 65px;
font-size: 20px;
padding-left: 30px;
border-bottom: 2px solid rgba(255, 255, 255, 0.1);
transition: all 0.4s ease;
i {
//margin-right: 40px;
}
&:hover {
padding-left: 50px;
}
&:active {
}
}
i {
margin: 0px;
padding: 0px;
}
}
}
}
App.js
import { useState } from "react";
import { Routes, Route } from "react-router-dom";
import "normalize-css";
import "./main.scss";
import Navbar from "./Navbar";
import Sidebar from "./Sidebar";
// Views
import Home from "./views/Home";
import PageA from "./views/PageA";
import PageB from "./views/PageB";
export default function App() {
const [menuIsOpen, setMenuIsOpen] = useState(true);
return (
<div className={menuIsOpen ? "wrapper" : "wrapper wrapper-closed"}>
<aside>
<Sidebar menuIsOpen={menuIsOpen} setMenuIsOpen={setMenuIsOpen} />
</aside>
<header>
<Navbar menuIsOpen={menuIsOpen} setMenuIsOpen={setMenuIsOpen} />
</header>
<main>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/a" element={<PageA />} />
<Route path="/b" element={<PageB />} />
</Routes>
</main>
<footer>FOOTER</footer>
</div>
);
}
Navbar
import { Link } from "react-router-dom";
const Navbar = function ({ setMenuIsOpen, menuIsOpen }) {
const handleToggle = function () {
setMenuIsOpen(!menuIsOpen);
};
return (
<div className="navbar">
<div>
<button onClick={handleToggle}>
<i className="fas fa-bars">Ocular / Mostar Sidebar</i>
</button>
</div>
<nav>
<ul>
<li>
<Link className="Button" to="/">
<i className="fas fa-home space-i">/Home</i>
</Link>
</li>
<li>
<Link className="Button" to="/a">
<i className="fas fa-home space-i">/Page A</i>
</Link>
</li>
<li>
<Link className="Button" to="/b">
<i className="fas fa-home space-i">/Page B</i>
</Link>
</li>
</ul>
</nav>
</div>
);
};
export default Navbar;
Sidebar
import { Link } from "react-router-dom";
const Sidebar = function ({ menuIsOpen, setMenuIsOpen }) {
return (
<div className={menuIsOpen ? "sidebar" : "sidebar sidebar-closed"}>
<div className="name">
<p>User Name Here</p>
</div>
<ul>
<li>
<Link to="/">
<i className="fas fa-home space-i">/Home</i>
</Link>
</li>
<li>
<Link to="/a">
<i className="fas fa-home space-i">/Page A</i>
</Link>
</li>
<li>
<Link to="/b">
<i className="fas fa-home space-i">/Page B</i>
</Link>
</li>
</ul>
</div>
);
};
export default Sidebar;
Home
const Home = function () {
return (
<>
<div className="box">
<div className="box-title">
<h1>Home</h1>
</div>
<div className="box-body">
A mythic and emotionally charged hero's journey, "Dune" tells the
story of Paul Atreides, a brilliant and gifted young man born into a
<div className="buttons-right">
<button className="btn">Ver</button>
</div>
</div>
</div>
</>
);
};
export default Home;
PD: No sé como subir mi código ejecutable en esta plataforma, por eso lo subí a codesanbox