Soy nuevo con respecto al tema de JavaScript. Quería pedirles su ayuda para bloquear un input (submit), en caso de que escojan un input(radio) diferente al que necesito
Para ser mas especifico, si seleccionan No acepto que se bloquee el Enviar Registro y arroje una alerta. Su respuesta sería de mucha ayuda.
<form class="formulario" action="registro.php" method="post">
<center>
<br>
<br>
<br>
<br>
<h2> ¡Haz el registro para iniciar tu aventura!</h2>
<br>
<br>
<br>
<table border="0">
<tr>
<td colspan="2" align="center" id="titulotabla" height="70px">
<b>Diligencia los siguientes datos, por favor.</b>
</td>
</tr>
<tr>
<td align="center" class="instruccion" height="52px">
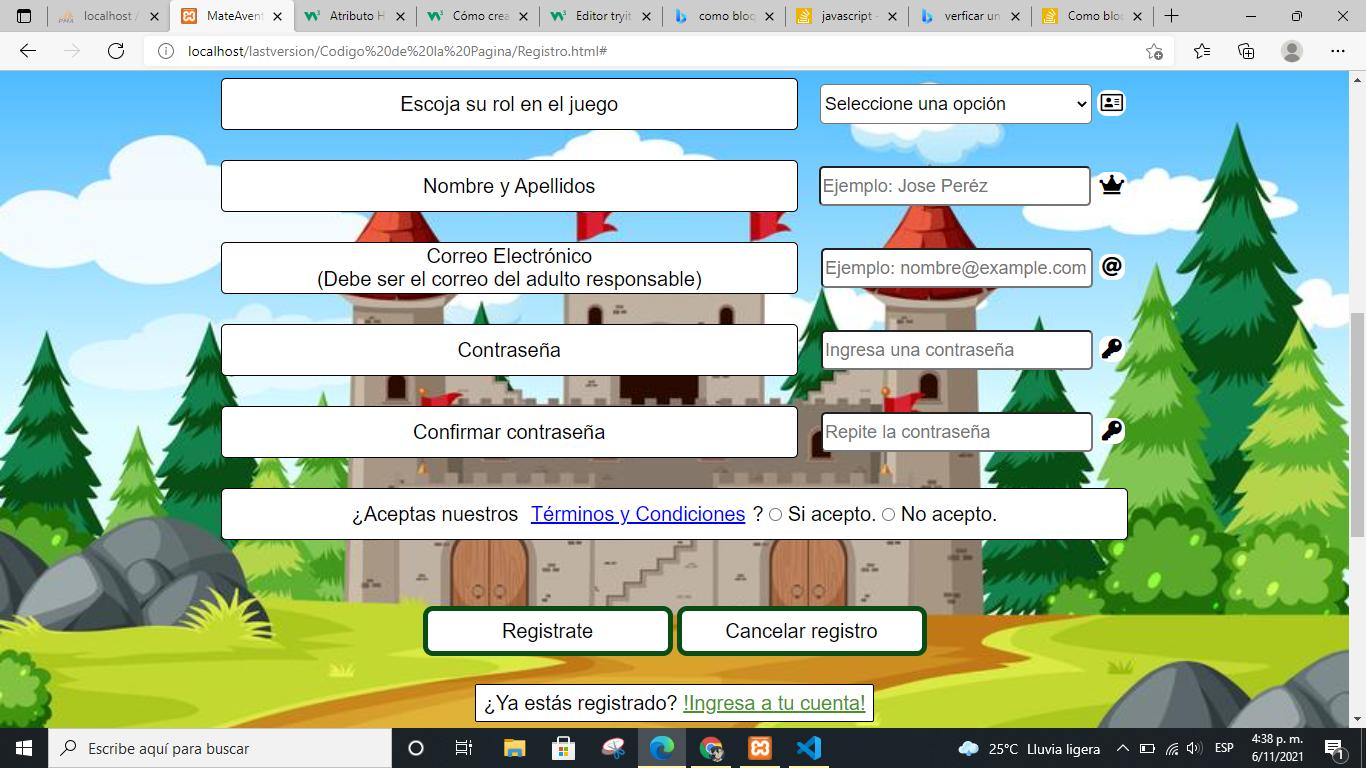
Escoja su rol en el juego
</td>
<td class="respuesta" align="center">
<select id="rol" required name="rol">
<option value="">Seleccione una opción</option>
<option value="Estudiante">Estudiante</option>
<option value="Profesor">Profesor</option>
</select>
<i class="far fa-address-card"></i>
</td>
</tr>
<tr>
<td align="center" class="instruccion" height="52px">
Nombre y Apellidos
</td>
<td align="center" class="respuesta">
<input type="text" placeholder="Ejemplo: Jose Peréz" class="datos" size="25" required name="nombre"> <i class="fas fa-crown"></i>
</td>
</tr>
<tr>
<td align="center" class="instruccion" height="52px">
Correo Electrónico <br> (Debe ser el correo del adulto responsable)
</td>
<td colspan="2" align="center" class="respuesta">
<input type="text" placeholder="Ejemplo: [email protected]" size="25" class="datos" required name="correo">
<i class="fas fa-at"></i>
</td>
</tr>
<tr>
<td align="center" class="instruccion" height="52px">
Contraseña
</td>
<td colspan="2" align="center" class="respuesta">
<input type="password" placeholder="Ingresa una contraseña" class="datos" size="25" required name="clave">
<i class="fas fa-key"></i>
</td>
</tr>
<tr>
<td align="center" class="instruccion" height="52px">
Confirmar contraseña
</td>
<td colspan="2" align="center" class="respuesta">
<input type="password" placeholder="Repite la contraseña" class="datos" size="25" required name="clave1">
<i class="fas fa-key"></i>
</td>
</tr>
<tr>
<td colspan="2" align="center" height="52px" style="background-color: white; padding:0%; vertical-align: middle; border-radius: 5px; border-style: solid; border-width: 0.5px; border-color: black;" required>
¿Aceptas nuestros
<div class="popup" onclick="myFunction()">
<font style="color: blue; text-decoration: underline; border: none;"> Términos y Condiciones</font>?
<span class="popuptext" id="myPopup">
<ul>
<li>
Aceptas que su datos sean almecenados, esto sin fines lucrativos.
</li>
<li>
Aceptas la supervisión de un administrador, teniendo acceso a una parte de sus datos (Únicamente datos de minijuegos como puntajes, niveles, etc).
</li>
<li>
El registro está siendo realizado por una persona adulta <br> (Mayor de 18 años). Que acompañara al estudiante en el uso del sistema.
</li>
<li>
Se compromete a hacer un uso correcto del aplicativo web.
</li>
</ul>
</span>
</div>
<script>
// When the user clicks on div, open the popup
function myFunction() {
var popup = document.getElementById("myPopup");
popup.classList.toggle("show");
}
</script>
<input type="radio" name="terminos" value="Aceptado"> Si acepto.
<input type="radio" name="terminos" value="No_Aceptado"> No acepto.
</td>
</tr>
</table>
<br>
<br>
<input type="submit" value="Registrate" class="button">
<input type="reset" value="Cancelar registro" class="button">Este es el código, la duda es con respecto al input radio de name=terminos, ya que deseo que si se presiona la opción negativa se bloquee el boton de enviar registro en casa de que se coloque la opción afirmativa, se habilite el botón, o en otra palabras, que el DISABLE se habilite o no, dependiendo de lo dicho anterior