Estoy tratando de mostrar datos de dos colecciones mediante la función populate de Mongoose en una tabla de angular pero no logro mostrar el usuario de manera correcta
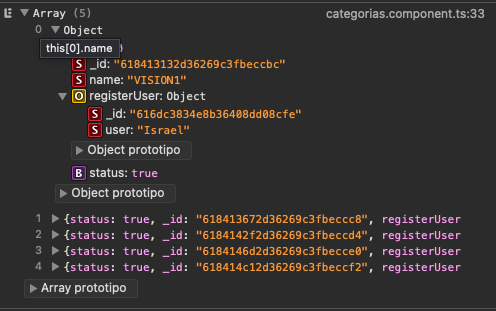
Al realizar la petición y mostrar los datos con angular lo hace de manera correcta excepto del registerUser.user
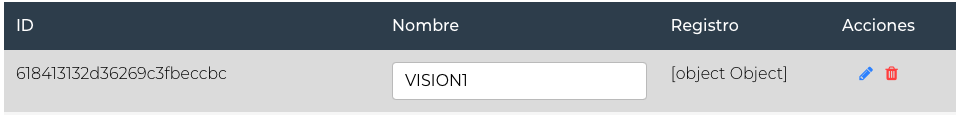
El resultado de mostrar los datos de la tabla es el siguiente,dandome el error de
[object,Object]
Este es el código que uso en mi servicio para mandar a llamar la petición get de mi app
cargarCategoria(pagination:number=0){
const url = `${base_url}/category/get-categorys?pagination=${pagination}`;
return this.http.get<CargarCategoria>(url, this.headers)
.pipe(
map(resp=>{
const categorias=resp.allCategorys
console.log(categorias)
return{
total:resp.total,
categorias
}
})
);
}
Por otro lado tengo el código de mi componente.ts
cargarCategorias(){
this.cargando=true;
this.categoriaService.cargarCategoria(this.pagination)
.subscribe(({total,categorias})=>{
this.cargando=false;
this.categorias=categorias
this.totalCategorias=total
console.log(this.totalCategorias);
console.log(this.categorias)
})
}
Y finalmente tengo el ngFor de mi html que me muestra los datos
<tr *ngFor="let categoria of categorias">
<td class="w100-c">{{categoria._id}}</td>
<td class="w180" ><input type="text" class="form-control"
placeholder="Nombre de la categoria"
[(ngModel)]="categoria.name"></td>
<td class="w100-c">{{categoria.registerUser}}</td>
Intente agregando el categoria.registerUser.user pero me da un error
Object is possibly 'undefined'
He pensado en extraer el id de la propiedad registerUser y hacer otro ngFor donde mande a llamar todos los usuarios y imprimirlos en el lugar correspondiente pero no se como lograr extraer el id si no me permite extraer los datos de esa propiedad del registerUser