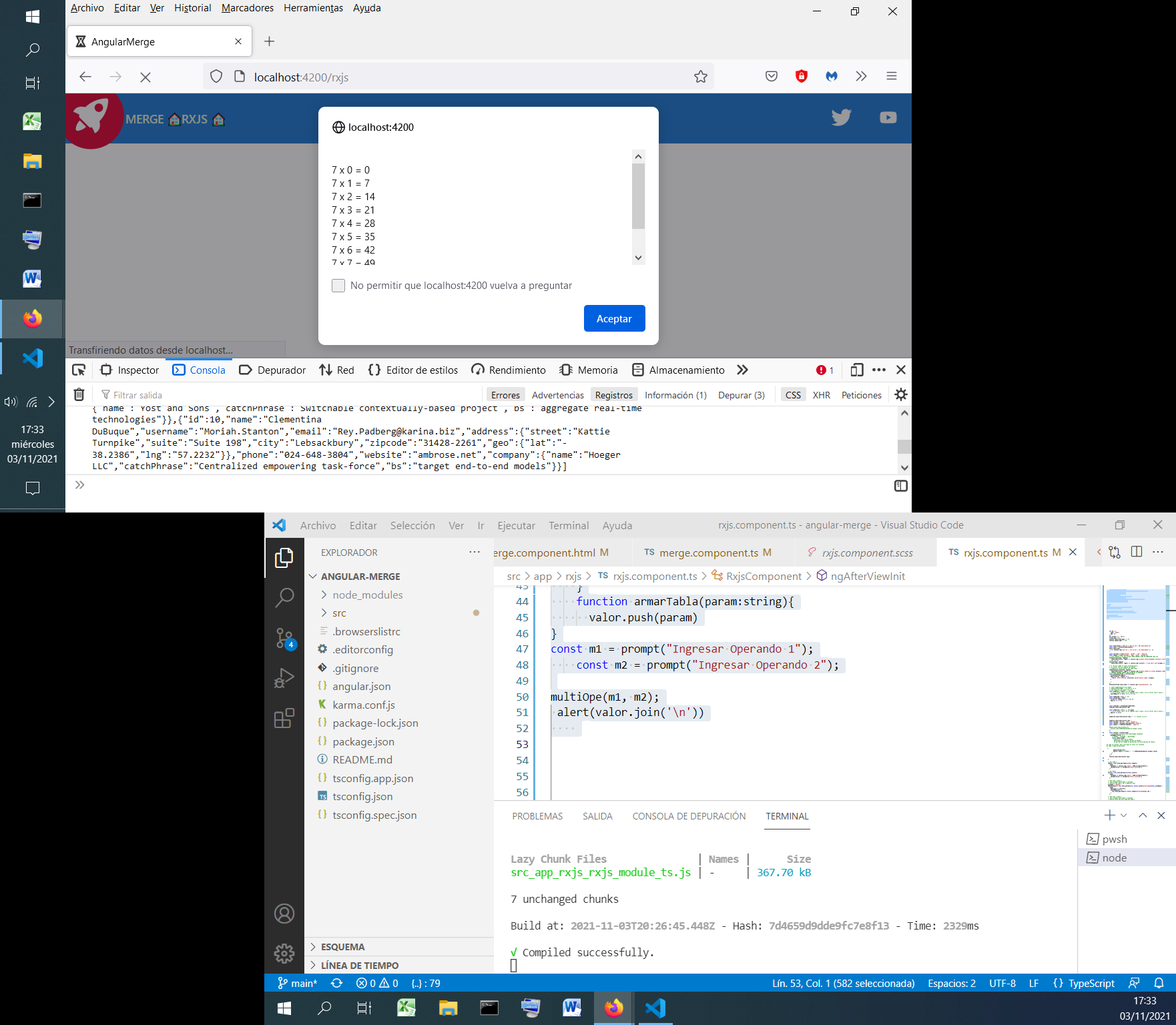
hola estoy haciendo unos ejercicios en JS usando Arrow Functions, el ejercicio "Programa que muestre la tabla de multiplicar según un multiplicando, hasta un multiplicador de 0 hasta un valor ingresado usando un Arrow Functions"
let valor = "";
let multi = () =>{
for (let i = 0; i < m2; i++) {
let r = m1 *i;
valor = valor + m1 + " x " + i + " = " + r + "<br>";
}
}
const m1 = parseInt(prompt("Ingresar Multiplicando"));
const m2 = parseInt(prompt("Ingresar Multiplicador"));
alert(multi(`${m1,m2}`));