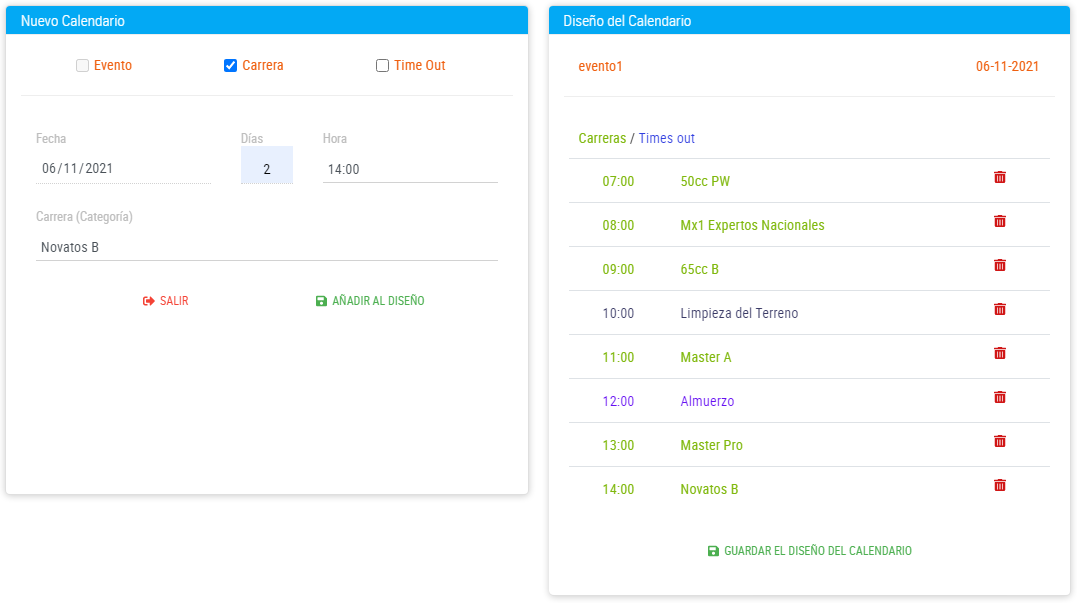
Buenos días: Diseñé una interfaz para obtener los datos que luego se verán en un calendario FullCalendar.
La interfaz está hecha con una tabla dinámica que se va llenando de datos en la medida que selecciono ciertos items.
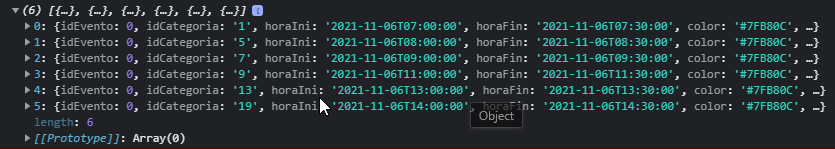
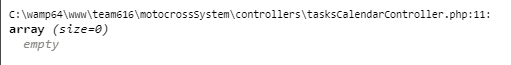
Utilizo el FormData() con append para reunir los datos (sólo de la tabla) y pasarlos via ajax al controlador, el problema que se me presenta es que sólo llegan los datos de la ultima insercción hecha.
He buscado en el foro y he conseguido varias preguntas parecidas o iguales pero algunas están sin respuesta y otras no se adaptan a lo que necesito.
Anexo código e imágenes de la interfaz
En el formulario de la izquierda (Nuevo Calendario), selecciono los items que luego paso a la tabla de la derecha (Diseño del Calendario), la cual está dentro de un formulario, al terminar de seleccionar todos los items hago click en el botón guardar.
Código para el diseño de la tabla
switch (task) {
case 'carrera':
var fila = `<tr class="run" id="run`+$idRunnerCount+`">
<td width="100px" style="color:`+colorCarrera+`" class="text-center" id="dateRun">`+_hora+`</td>
<td width="50px" class="text-center" id="dateIRun" hidden>`+_dateIRun+`</td>
<td width="50px" class="text-center" id="dateFRun" hidden>`+_dateFRun+`</td>
<td width="50px" class="text-center" id="idRun" hidden>`+_idRun+`</td>
<td id="run" style="color:`+colorCarrera+`">`+_run+`</td>
<td id="colorRun" hidden>`+colorCarrera+`</td>
<td width="100px" class="text-center">
<i class="icons-buttons icon-delete fas fa-trash-alt" onclick="delete_run(`+$idRunnerCount+`);" style="cursor:pointer" title="Eliminar Carrera"></i>
</td>
</tr>`;
$('tbody#data_setup_calendar_table').append(fila);
$('#container_setup_calendar_table').css('display', 'block');
$idRunnerCount++;
break;
case 'timeout':
var fila = `<tr id="timeout`+$idTimeoutCount+`">
<td width="100px" style="color:`+colortimeout+`" class="text-center" id="setupTimeTimeout">`+_hora+`</td>
<td id="setupTimeout" style="color:`+colortimeout+`">`+_timeout+`</td>
<td width="100px" class="text-center">
<i class="icons-buttons icon-delete fas fa-trash-alt" onclick="delete_timeout(`+$idTimeoutCount+`);" style="cursor:pointer" title="Eliminar Time out"></i>
</td>
</tr>`;
$('tbody#data_setup_calendar_table').append(fila);
$('#container_setup_calendar_table').css('display', 'block');
$idTimeoutCount++;
break;
}
Con JQuery recibo y preparo los datos con FormData y con Ajax los paso al controlador:
var datosCarreras = new FormData();
var idEvento = [];
var idCategoria = [];
var horaI = [];
var horaF = [];
var color = [];
var task = [];
var action = [];
$('#setup_calendar_table').find('tbody tr.run').each(function() {
idEvento = $newId;
idCategoria = $(this).find('td#idRun').text();
horaI = $(this).find('td#dateIRun').text();
horaF = $(this).find('td#dateFRun').text();
color = $(this).find('td#colorRun').text();
task = 'insert';
action = 'carrera';
datosCarreras.append('idEvento', $newId);
datosCarreras.append('idCategoria', idCategoria);
datosCarreras.append('horaIni', horaI);
datosCarreras.append('horaFin', horaF);
datosCarreras.append('color', color);
datosCarreras.append('task', task);
datosCarreras.append('action', action);
});
$.ajax({
url: '../../../controllers/tasksCalendarController.php',
type: "POST",
data: datosCarreras,
async: false,
contentType: false,
processData: false,
success: function(response) {
var newRun = JSON.parse(response);
var procesado = newRun.procesado;
console.log('¿Procesado? '+procesado);
}
});
Como indiqué al principio, el problema es que envía al controlador sólo el último item de la tabla, intenté colocando += a cada variable pero igual no funcionó.