Trabajo con NodeJS, y actualmente, estoy teniendo un problema, el código es muy largo: pastebin.
El problema está en la línea 61, al programa, a veces no le da tiempo cargar la imagen antes de hacer resolve(c) (en la línea 78), así que envía la imagen canvas sin el avatar (la imagen de la línea 61).
img.onload = function() {
ctx.drawImage(img, 5, 9, 90, 90);
}
img.src = buffer;
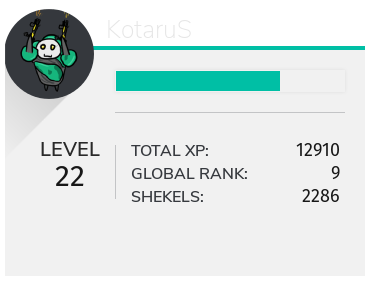
Este problema no pasa con imágenes jpg, pero también funciona con imágenes gif (ambos enlaces son avatars diferentes que he probado). El programa muestra correctamente las imágenes. En el caso del ejemplo con la imagen gif, la aplicación envía la siguiente imagen (la cual es correcta):
Sin embargo, el problema está cuando se usan gifs más pesados, (como el que tengo actualmente en Discord): link aquí.
Así que... supuse que era un problema de la ejecución asíncrona, ya que el programa está permitiendo la carga de imágenes gif ligeros. ¿Cómo puedo hacer para que esto puedo cargar mi avatar (el cual es un gif "pesado") de manera exitosa?
Ah, sin el img.onload, la aplicación mandaba el siguiente error: Image given has not completed loading.
He actualizado el código, aunque sigue sin cargar correctamente el avatar, hastebin (esta versión está comentada y es más limpia).

awaiten funciones donde no se devuelve una promesa? Por ejemplo,await ctx.drawImage(...)no tiene ninguna utilidad porqueCanvasRenderingContext2D#drawImageno devuelve una promesa, es un método síncrono. Lo mismo paraBuffer#concat.Bufferdeclarado. Sobre losasync/awaitlos puse con la vana esperanza de recibir un diferente resultado (no funcionan en métodos síncrono), aunque ya los he removido. Hastebin. Resultados: avatar1 > canvas1;resolveluego de pintar la imagen?resolve c;para ver qué pasaba, sigue mandando la imagen en los mismos casos, sin embargo, al intentarlo con mi avatar (en el ultimo comentario que envié, revisa los enlaces "avatar2" y "canvas2"), simplemente... no hace nada. (He esperado más de 5 minutos por si acaso).