realize un sitio web muy simple con php, no tiene base de datos, solamente use php para poder incluir footer y navbar en diferentes paginas. El problema es que no se como subirlo a github pages, me tira el siguiente error :
The site configured at this address does not contain the requested file.
If this is your site, make sure that the filename case matches the URL. For root URLs (like http://example.com/) you must provide an index.html file.
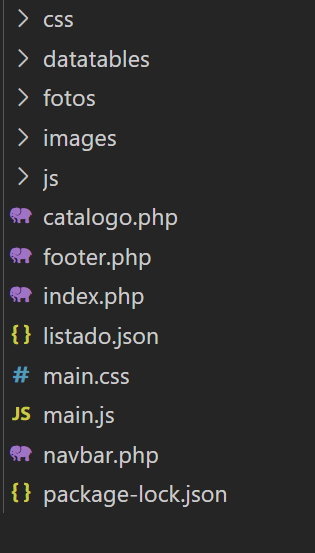
Asì es como tengo organizado el proyeco: