<form class="form-inline mt-2 mt-md-0 position-relative" autocomplete="on">
<input class="form-control mr-sm-2 sec border-primary placeholder-white text-white" type="text" placeholder="Buscar" aria-label="Search" id="search" autocomplete="on">
<button class="btn text-primary my-2 my-sm-0" style="margin-left: -50px;" type="submit"><i class="bi bi-search"></i></button>
</form>
Este es mi formulario para hacer un buscador, estoy utilizando ajax. Este es el código:
$('#search').autocomplete({
source: function (request, response) {
$.ajax({
url: "{{route('buscar.servicio')}}",
dataType: 'json',
data: {
term: request.term
},
success: function (data) {
response(data);
console.log(data[0].nombre);
}
});
}
});
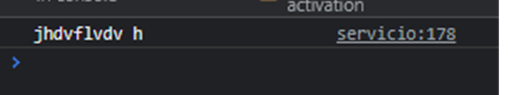
Estoy utilizando jqeury-ui y si funciona la consulta de los datos, ya que utilizo un console.log para mostrar los datos y si los muestra, pero algo anda mas en mi input, no muestra los datos del autocomplete.
Por que sale una barra blanca envés del resultado?? y como lo soluciono?? Lo que muestra la consola es el resultado de la BD