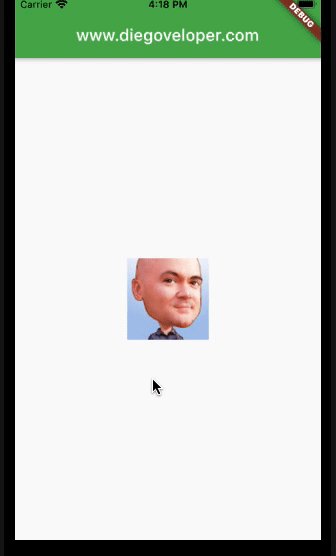
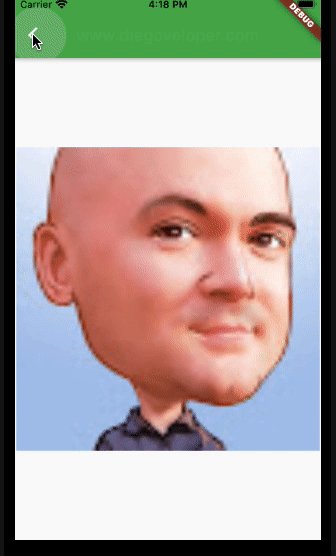
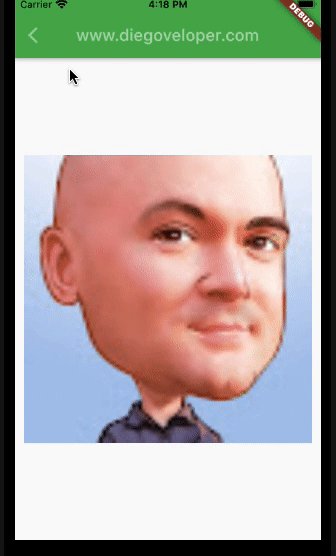
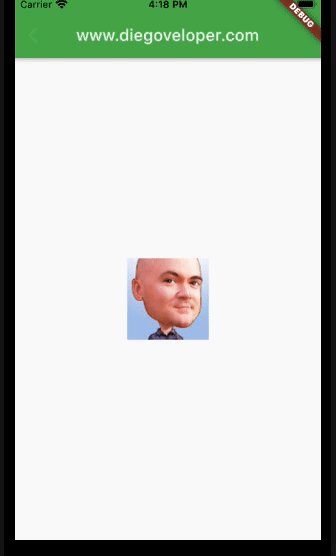
buen dia, necesito que al dar clic en la imagen se visualice en modo pantalla completa y que pueda vovler al modo original, he buscado varias formas pero no he logrado que funcione dando un solo click, he revisado el componente InteractiveViewer pero no lo he logrado conseguir ya que funciona es solo para poder scalar la imagen, lo unico que necesito es que al darle clic se muestre en pnatalla completa y tenga alguna opión para volver al modo normal:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: InteractiveViewer(
child: Image.network(
'https://yt3.ggpht.com/ytc/AKedOLQkusni0A_miSgASzbS1EO8aob-xanXO8fwRsy18Q=s88-c-k-c0x00ffffff-no-rj',
fit: BoxFit.cover,
height: double.infinity,
width: double.infinity,
alignment: Alignment.center,
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}