hola, estoy intentando construir una tabla, pero específicamente tengo un problema con una fila, en la que necesito que este pedazo:
<td ><i class='glyphicon glyphicon-book' tile='Permiso de Lectura'>primero</i></td>
<td ><i class='glyphicon glyphicon-pencil' tile='Permiso de Escritura'>segundo</i></td>
<td ><i class='glyphicon glyphicon-trash' tile='Permiso de Eliminación'>tercero</i></td>
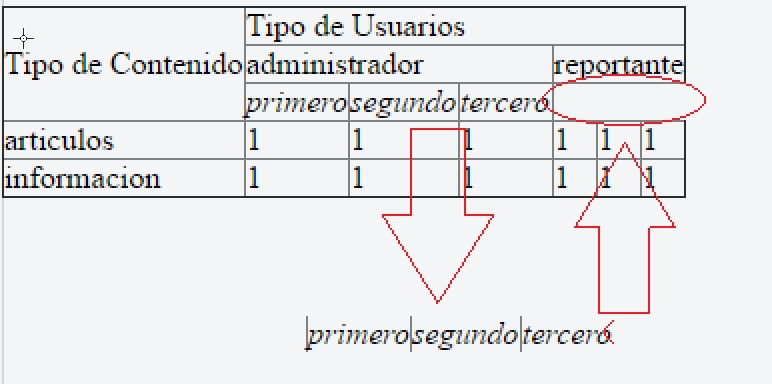
Necesito que esto sea generado dinámicamente, en mi caso con esto ng-repeat="usu in aTipoUsuarios" se generaria 2 veces justo lo que necesito.
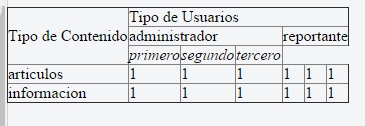
<table border='1'>
<tr>
<th rowspan="3">Tipo de Contenido</th>
<th colspan="{{aTipoUsuarios.length * 3}}">
Tipo de Usuarios
</th>
</tr>
<tr>
<td ng-repeat="usu in aTipoUsuarios" colspan="3">
{{usu}}
</td>
</tr>
<tr>
<!--Aqui necesito usar el ng-repeat ng-repeat="usu in aTipoUsuarios"
para que se muestre esto en mi caso 2 veces-->
<td ><i class='glyphicon glyphicon-book' tile='Permiso de Lectura'>primero</i></td>
<td ><i class='glyphicon glyphicon-pencil' tile='Permiso de Escritura'>segundo</i></td>
<td ><i class='glyphicon glyphicon-trash' tile='Permiso de Eliminación'>tercero</i></td>
</tr>
<tr>
<tr ng-repeat="rol in aRoles">
<td>{{rol.tipo_contenido}}</td>
<td >1</td>
<td >1</td>
<td >1</td>
<td >1</td>
<td >1</td>
<td >1</td>
</tr>
</table>
He intendado todo pero no consigo, lograr duplicar ese pedazo por medio de un ng-repeat