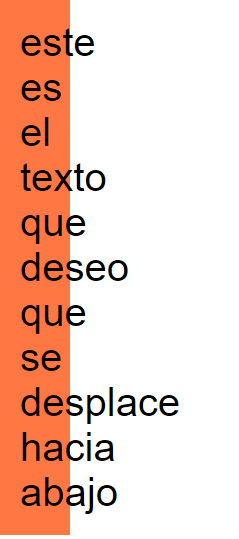
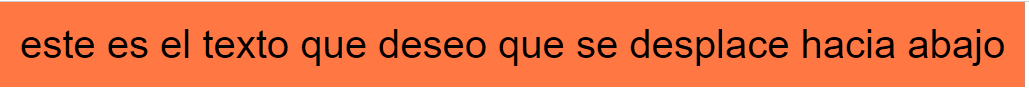
este es el texto que deseo que se desplace hacia abajo al especificarle una medida de ancho al elemento DIV

pero al espcificarle un ancho al DIV por medio de CSS, el texto se sale del contendor DIV.
aqui dejo el código CSS
*{
margin: 0;
box-sizing: border-box;
font-family: arial;
font-size: 40px;
}
div{
/*aqui es donde le expecifico el ancho a 70px*/
width: 70px;
padding: 20px;
background: coral;
display: inline-block;
}
y este es el resultado que tengo:
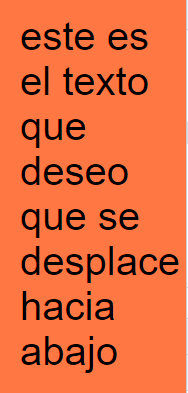
y el resultado que deseo obtener es el siguiente:
Cabe destacar que la altura(height) es la que quiero que vaya cambiando con respecto el texto se vaya desplazando hacia abajo, pero quiero que el ancho se mantenga fijo con la medida que yo mismo le designe en css.
También quisiera tener una forma rapida y no tan laboriosa, me refiero a laboriosa como meter un flex-container dentro de otro flex-container y agregar un "flex-wrap:wrap;"