Estoy tratando de que se vea una imagen bien dentro de una tabla en responsive. He tratado con varias clases de bootstrap para imagenes en responsive pero sigue saliendo alargada.
Quisiera saber que estoy haciendo mal.
Este es mi codigo :
<div style="margin: 50px 50px 50px 50px;" class="table-responsive"><tdead></tdead><table id="tbUser" cellpadding="10" align="center" class="table-responsive-xxl table-bordered border-primary"><tbody><tr class="text-center"><td class="text-center">Ref</td><td class="text-center" style="width:300px">Foto</td><td>Talla/Color</td><td>Cantidad Disponible</td><td class="text-center">Gramos</td><td class="text-center">Unidades</td><td class="text-center">Precio : <div onchange="changeprecioG(1, this);"><input type="text" size="4" name="GPrecio" value="" id="GPrecio"></div></td><td class="text-center">Valor Total</td><td class="text-center">Observaciones</td><td class="text-center">Eliminar</td></tr><tr align="center"><td align="center">ARPY6-21</td><td style="width:30%"><img class="img-responsive" src="https://decolombiajoyas.com/joyeriaoroplata/wp-content/uploads/2021/06/DSC_0149-2.jpg" style="width: 300px; height: 300px;"></td><td>blanco</td><td>1</td><td align="center"><input type="hidden" name="Peso265" id="Peso" value="6.6">6.6 grs</td><td align="center">
<script>
function sumar265(){
var Peso = $('input[name="Peso265"]').val();
var Cantidad = $('input[data-inputtype="Cantidad265"]').val();
//var Cantidad = $('[data-inputtype="Cantidad265"]').val($(this).val());
var Precio = $('input[id="Precio265"]').val();
var total = Peso * Cantidad * Precio;
var n = '$'+total.toFixed(2).replace(/(\d)(?=(\d{3})+\.)/g, '$1.'); // 12,345.67
$('.result265').html(n);
}
$(document).ready(function () {
sumar265();
});
</script><br><div onchange="ccantu(265, this);"><input max="1" id="num265" size="2"
onkeyup="sumar265(); GFG_Fun265();" type="text" data-inputtype="Cantidad265"
name="CantidadI[]" placeholder="0" required=""> <br> <p id="GFG_DOWN265" style="color:
green;"></p></div><br></td><td><div onchange="changeprecio(265, this);"><input type="text"
class="Precio" placeholder="" value="" size="4" name="Precio[]" id="Precio265" data-
inputtype="Precio" onkeyup="sumar265()"></div></td><td><b><div class="result265"
id="result265">$0.00</div></b></td><td><div onchange="obs(265, this);"><textarea
id="Observaciones[]" name="Observaciones[]" cols="20" rows="5" placeholder=""></textarea>
</div><input type="hidden" id="id" name="idpedido[]" value="265"> </td><td><button
onclick="window.open("https://wx.decolombiajoyas.com/eliminaproducto.php?
idpedido=265", "theFrame", "width=50,height=50");"
class="btnDelete">X</button></td></tr></tbody></table></div>
Escencial va esté codigo en la imagen y la table :
TABLA : <div align='center'><input type='button' value='Terminar Pedido' onClick='submitDetailsForm()' /></div><div style='margin: 50px 50px 50px 50px;' class='table-responsive' ><table id='tbUser' cellpadding='10' align='center' class='table-responsive-xxl table-bordered border-primary'><tdead><tr class='text-center'><td class='text-center'>Ref</td><td class='text-center' style='width:300px'>Foto</td><td>Talla/Color</td><td>Cantidad Disponible</td><td class='text-center'>Gramos</td><td class='text-center'>Unidades</td>";
IMAGEN : <img class='img-responsive' src='$ProductoURL' style='width: 300px; height: 300px;'>";
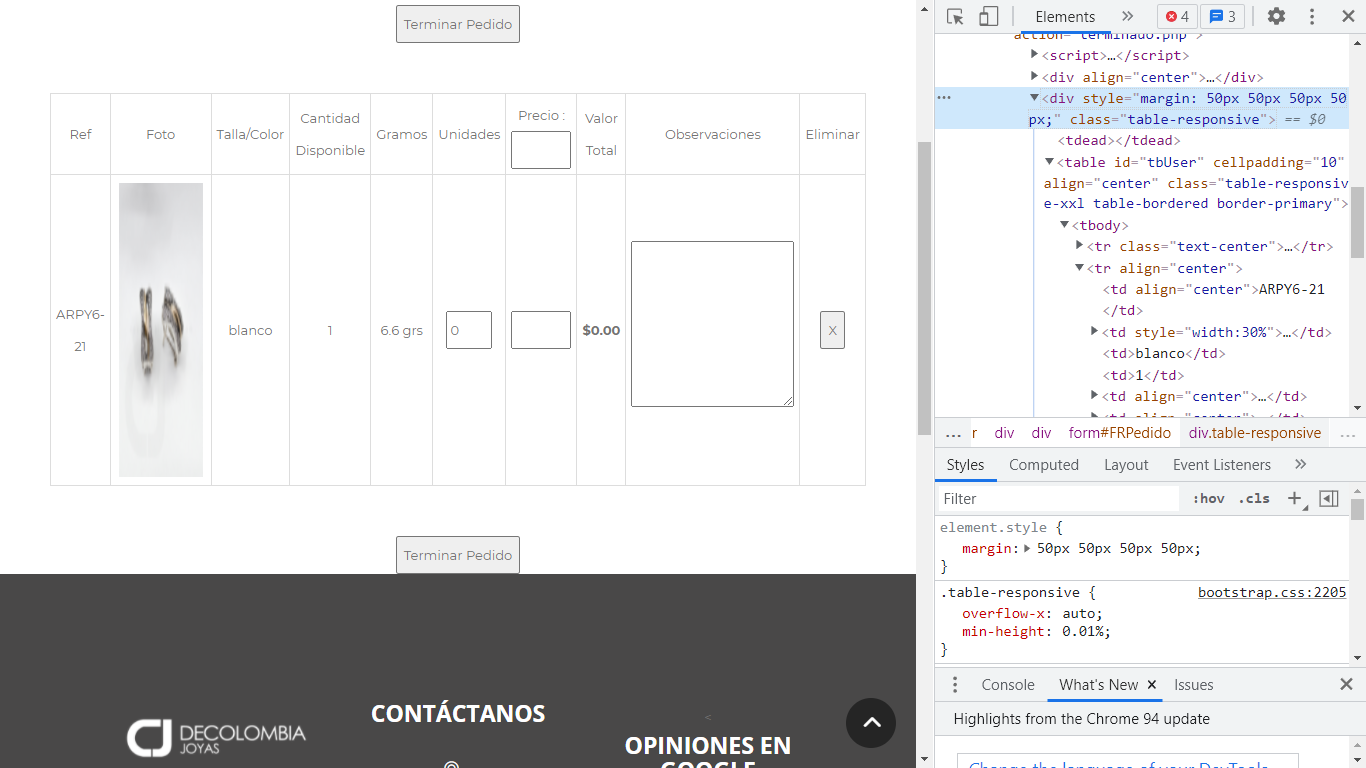
Como sale :
Muchas gracias amigos por su ayuda!