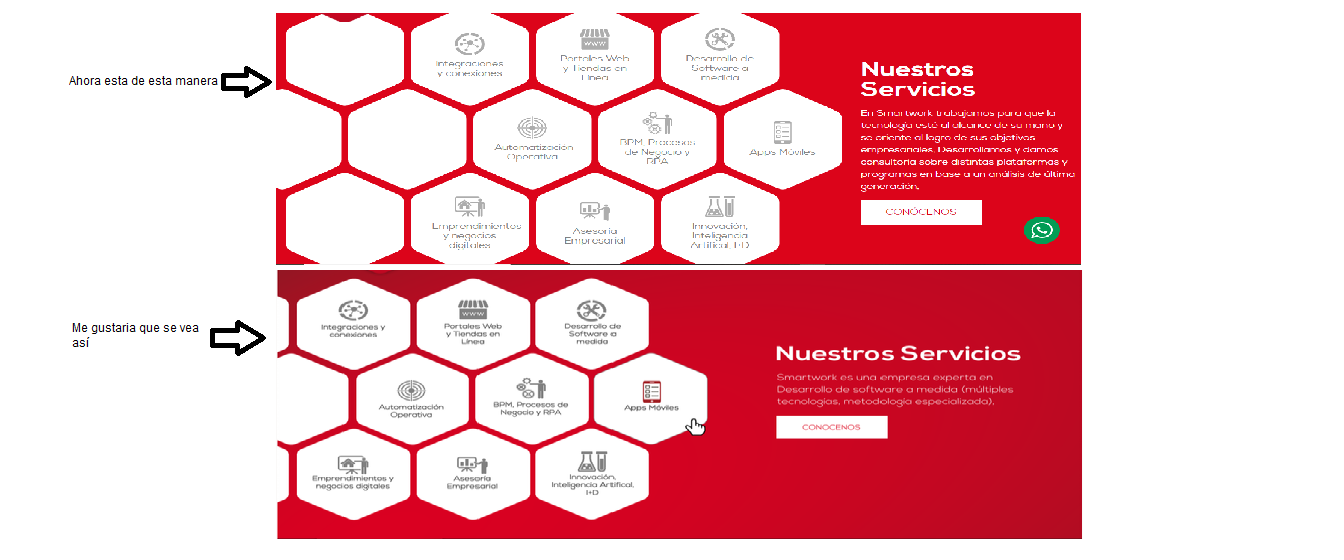
Tengo una sección en en html y estoy utilizando un poco de bootstrap. Quiero mover un poco más a la izquierda una columna, pero no me deja alinear más hacia la izquierda.
Esta es la sección, la columna en particular es la que dice hexagons:
<section class="s-services bgc" id="servicios">
<div class="container--custom py-5">
<div class="row justify-content-between align-items-center ">
<div class="col hexagons">
<div class="swiper s-services__swiper mt-5">
<div class="swiper-wrapper"></div>
<div class="swiper__navigation swiper__prev s-services__prev"></div>
<div class="swiper__navigation swiper__next s-services__next"></div>
</div>
<ul class="s-services__cards px-0 hexagons">
<li class="s-services__row">
<ul class="s-services__cols">
<li class="s-services__card">
<div class="hexagon hexagon2">
<div></div>
</div>
</li>
</ul>
</li>
<li class="s-services__row">
<ul class="s-services__cols">
<li class="s-services__card">
<div class="hexagon hexagon2">
<div></div>
</div>
</li>
<li class="s-services__card">
<div class="hexagon hexagon2">
<div></div>
</div>
</li>
<span class="hexagon__txt">
Apps Móviles
</span>
</div>
</div>
</li>
</ul>
</li>
</div>
<div class="col">
<div>
<h2 class="mb-3 bg-service">Nuestros Servicios</h2>
<p class="mb-3 bg-service">
Desarrollamos y damos consultoría sobre distintas plataformas y programas en base a un análisis de última generación.
</p>
<a href="#" class="btn btn-conocenos">Conócenos</a>
</div>
</div>
</div>
</div>
</section>
Esta imagen muestra claramente como me gustaría que se viera:
He intentando disminuirle el padding a la primera columna pero no se mueve lo suficiente.
Cómo puedo hacer que se mueva la primera columna más a la izquierda así como esta en la imagen?

<>) para crear un ejemplo mínimo verificable para este caso.