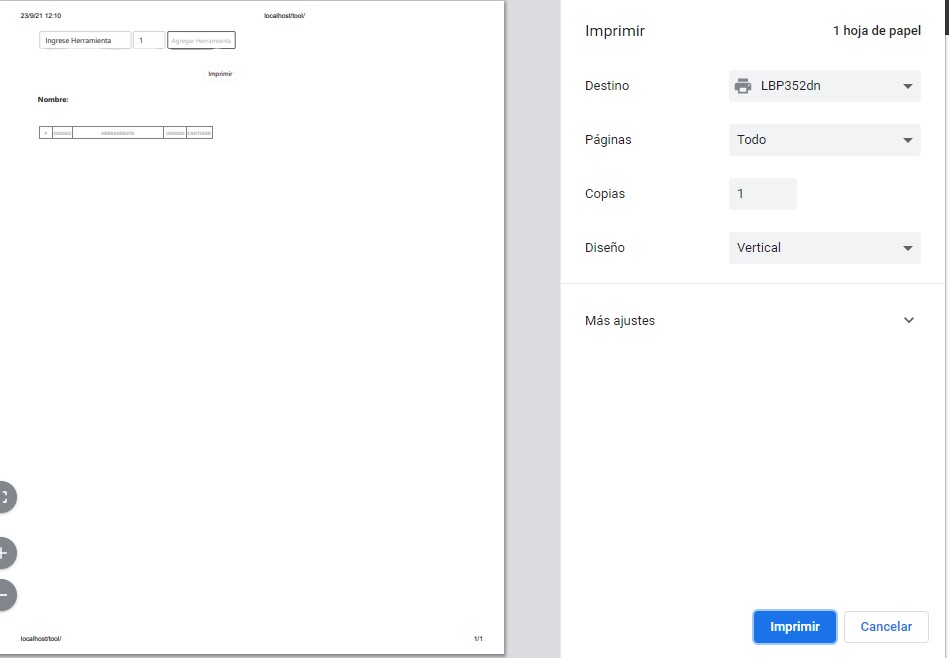
quiero imprimir el contenido de un div al presionar el botón imprimir... pero no he podido hacer lo haga, hasta ahora solo he podido hacer que me imprima todo lo que contiene el body pero no me respeta los estilos que tiene. y necesito que solo imprima el contenido del div con el id "imprimir".
var contador=0;
function agregar()
{
tool = document.getElementById("tool").value;
cant = document.getElementById("cantidad").value;
var fila="<tr><td>"+(contador+=1)+"</td><td>"+tool+"</td><td>"+cant+"</td></tr>";
var btn = document.createElement("TR");
btn.innerHTML=fila;
document.getElementById("TDbody").appendChild(btn);
document.getElementById("tool").value="";
document.getElementById("tool").focus();
}
function imprSelec(nombre)
{
var contenido= document.getElementById(nombre).innerHTML;
var contenidoOriginal= document.body.innerHTML;
document.body.innerHTML = contenido;
window.print();
document.body.innerHTML = contenidoOriginal;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<br>
<div class="col-sm-6 col-lg-6">
<div class="container d-flex ">
<input type="text" id="tool" class="form-control" style="width: 200px;" placeholder="Herramienta">
<input type="number" min="1" class="form-control" value="1" id="cantidad" style="width: 70px;">
<button id="btn" onclick="agregar();" class="btn btn-sm btn-success">Agregar</button>
</div>
</div>
<br>
<center><a href="javascript:imprSelec('imprimir')" class="btn btn-sm btn-light border"> Imprimir </a></center>
<div id='imprimir'class='pt-5'>
<p>Nombre: <u>Francisco Perez Martinez</u></p>
<table class="text-center table-bordered">
<thead class="bg-secondary text-white">
<th width="30"><font size="1">#</font></th>
<th width="200"><font size="1">HERRAMIENTA</font></th>
<th width="50"><font size="1">CANTIDAD</font></th>
</thead>
<tbody id="TDbody"></tbody>
</table>
</div>