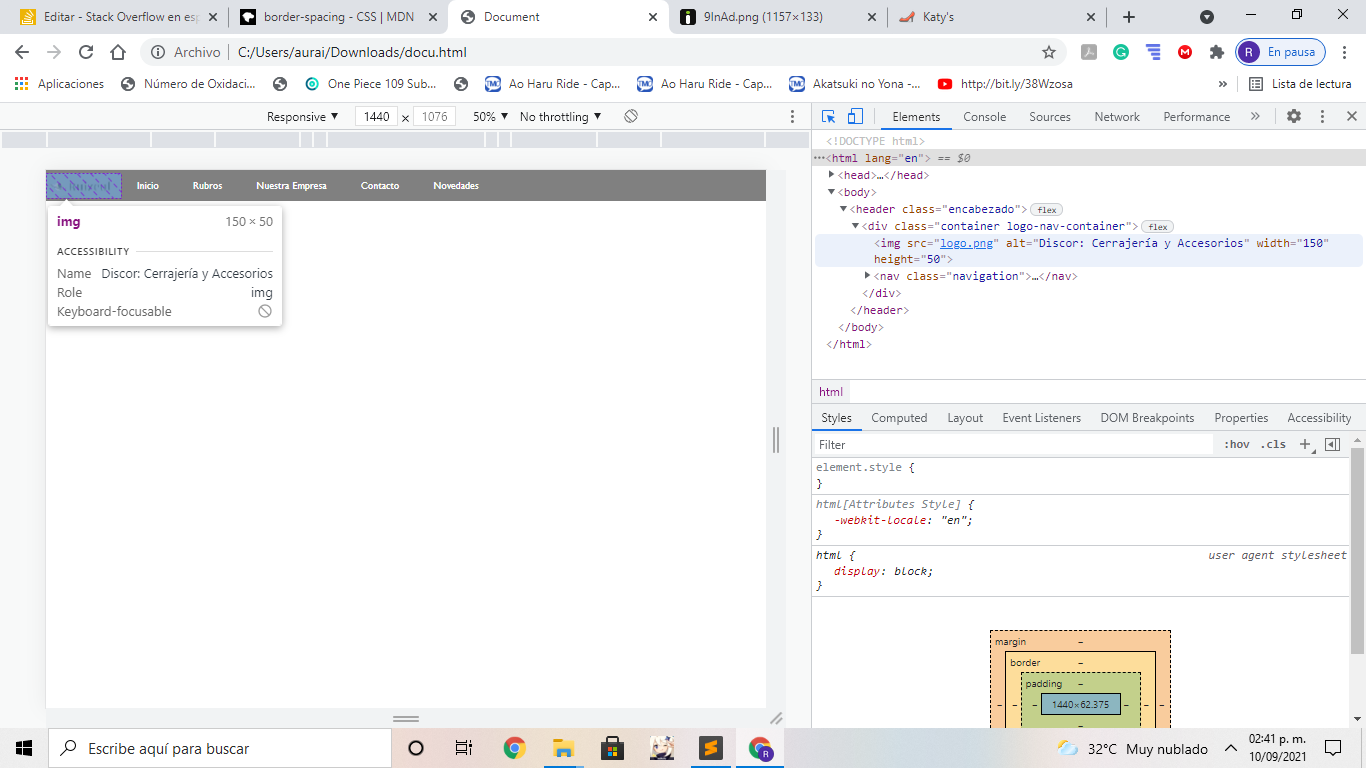
Tengo un problema! Me queda un espacio entre la imagen y el borde de página y lo quiero eliminar, pero no puedo. Lo que hice es esto:
Y mi código es este. (HTML)
<header class="encabezado">
<div class="container logo-nav-container">
<img src="Imagenes/DISCOR SIN FONDO.webp" alt="Discor: Cerrajería y Accesorios" width="150" height="50">
<nav class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="Nuestra Empresa.html">Rubros</a></li>
<li><a href="Nuestra Empresa.html">Nuestra Empresa</a></li>
<li><a href="Contacto.html">Contacto</a></li>
<li><a href="Novedades.html">Novedades</a></li>
</ul>
</nav>
</div>
</header>
En los estilos tengo esto. (CSS)
body{
font-family: 'Libre Baskerville', 'serif', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
color: #333;
font: 1,2rem;
line-height: 1,3em;
margin: 0;
}
.encabezado{
background-color: gray;
color: white;
display: flex;
justify-content: space-between;
flex-direction: row;
}
.encabezado a {
color: white;
text-decoration: none;
padding: 2rem 0;
margin: 0 auto;
}
.logo-nav-container{
display: flex;
justify-content: space-between;
align-items: center;
}
.navigation ul {
margin: 0;
padding: 0;
list-style: none;
}
.navigation ul li{
display: inline-block;}
.navigation ul li a{
display: block;
padding: 1rem 2rem;
transition: all 0.5s linear;
font-size: 20px;
}
.navigation ul li a:hover{
background: #7ed957;
color: #737373;
border-radius: 10px;
}
Eso es lo que tengo, cuando en realidad lo que quiero es algo similar a esto.
Quise hacer que el <div class="encabezado">estuviera justificado con justify-content: space-between, pero no funcionó. Además, intenté con el align="left"(Sé que no se usa más en HTML5), pero tampoco funcionó. Entonces me quedé sin opciones y recurro a ustedes.
Gracias y Saludos!