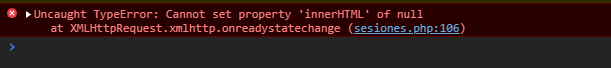
Tengo un código para que desde un input select, al seleccionar una opción traiga desde la BD ciertos datos con XMLHttpRequest, sin embargo me esta arrojando el siguiente error justo cuando selecciono una opción del select:
El fragmento de código de JS es:
<script type="text/javascript">
function mostrarDatosPsicologo(str){
if (str==""){
document.getElementById("txtHint").innerHTML= "";
return;
}
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange=function(){
if(this.readyState==4 && this.status==200){
document.getElementById("txtHint").innerHTML=this.responseText;
}
}
xmlhttp.open("GET", "../procesos/sesiones/obtenerDatosPsicologo.php?q="+str,true);
xmlhttp.send();
}
//setInterval(function(){mostrarDatosPsicologo();}, 1000);
</script>
El fragmento de código del elemento HTML es:
<div class="row justfy-content-center">
<div class="col-sm-4">
</div>
<div class="col-sm-4 text-center">
<hr>
<label for="psicologo_asignado">Datos del Psicologo asignado</label>
<br>
</div>
</div>
<div class="row">
<div class="txtHint"> </div>
</div>
<hr>
Esto último dentro de un FORM con method="POST", no se si ese sea el error solo que no puedo sacarlo del FORM.
De igual manera comparto el archivo obtenerDatosPsicologo.php:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="../public/datatable/dataTables.bootstrap4.min.css">
<link rel="stylesheet" href="../public/bootstrap/bootstrap.min.css">
<link rel="stylesheet" href="../public/datatable/responsive.bootstrap4.min.css">
</head>
<body>
<?php
$q=intval($_GET['q']);
include "../../clases/Conexion.php";
$con = new Conexion();
$conexion = $con->conectar();
if(!$conexion){
die('No se pudo conectar al servidor: ' . mysqli_error($conexion));
}
$sql1= "SELECT
id_usuario,
primer_nombre,
segundo_nombre,
apellido_paterno,
apellido_materno
FROM
usuarios
WHERE
id = '".$q"'";
$respuesta1 = mysqli_query($conexion, $sql1);
echo "<table>
<tr>
<th>Primer Nombre</th>
<th>Segundo Nombre</th>
<th>Apellido Paterno</th>
<th>Apellido Materno</th>
</tr>";
while($row= mysqli_fetch_array($respuesta1)){
echo "<tr>";
echo "<td>" . $row['primer_nombre'] . "</td>";
echo "<td>" . $row['segundo_nombre'] . "</td>";
echo "<td>" . $row['apellido_paterno'] . "</td>";
echo "<td>" . $row['apellido_materno'] . "</td>";
echo "</tr>";
}
echo "</table>";
?>
<script src="../public/bootstrap/bootstrap.min.js"></script>
</body>
</html>
La base de datos si tiene los datos y celdas correctamente ya lo verifiqué, también intente mandar mas echo con algunas validaciones dentro del archivo PHP sin embargo el resultado era el mismo.
El setInterval lo puse para hacer una prueba y el error se actualizaba cada segundo, como especifique en el código, solo que no tengo idea si es un error desde JS o cometí algún error en el PHP y no envía los datos correctamente.
Los códigos de JS y PHP los obtuve de W3Schools, seguí las indicaciones que daban.