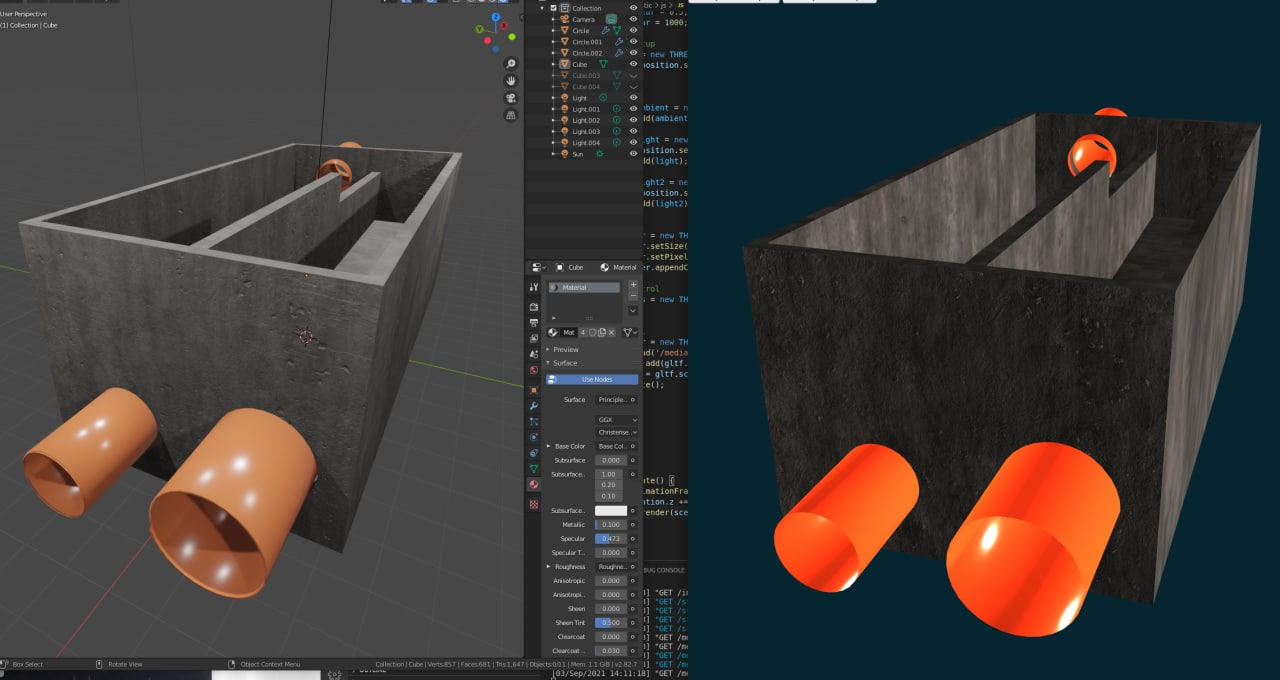
El objeto creado en Blender no se visualiza con la misma calidad al mostrarse en el navegador. ¿Qué ocurre?
Izquierda: Imagen en blender. Derecha: Imagen en el navegador.
Javascript:
//Variables for setup
let container;
let camera;
let renderer;
let scene;
let house;
let controls;
function init() {
container = document.querySelector(".scene");
//Create scene
scene = new THREE.Scene();
const fov = 45;
const aspect = container.clientWidth / container.clientHeight;
const near = 0.5;
const far = 1000;
//Camera setup
camera = new THREE.PerspectiveCamera(fov, aspect, near, far);
camera.position.set(-10, 14.9, 20.5);
const ambient = new THREE.AmbientLight(0x404040, 3);
scene.add(ambient);
const light = new THREE.DirectionalLight(0xffffff, 2);
light.position.set(100, 50, 500);
scene.add(light);
const light2 = new THREE.DirectionalLight(0xffffff, 2);
light2.position.set(-100, 50, -500);
scene.add(light2);
//Renderer
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setSize(container.clientWidth, container.clientHeight);
renderer.setPixelRatio(window.devicePixelRatio);
container.appendChild(renderer.domElement);
//Orbit control
controls = new THREE.OrbitControls(camera, renderer.domElement);
//Load Model
let loader = new THREE.GLTFLoader();
loader.load('/media/3d/objeto/objeto.gltf', function(gltf) {
scene.add(gltf.scene);
house = gltf.scene.children[0];
animate();
});
}
function animate() {
requestAnimationFrame(animate);
house.rotation.z += 0.0001;
renderer.render(scene, camera);
}
init();