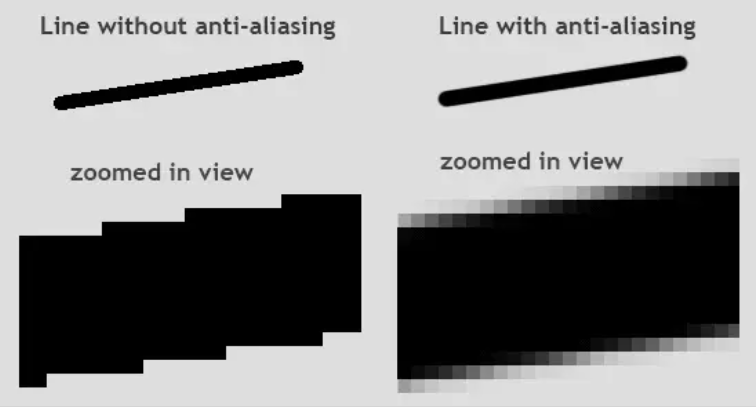
Me refiero a que los bordes que dibuja no tienen un cambio gradual, como se ilustra en la imagen:
Lo que he intentando, es este código:
from PIL import Image, ImageDraw
img = Image.new('RGB', (200, 200), (38,61,78))
draw = ImageDraw.Draw(img)
draw.polygon(((0,img.height),(0,0.8*img.height),(0.8*img.width,img.height),(img.width,0),(img.width,img.height)), fill=(42, 185, 157))
img.show()
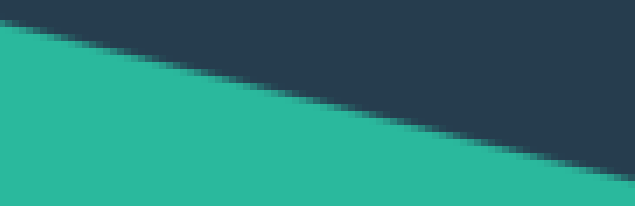
obtengo de cerca:
se puede ver que no hay un cambio gradual en el borde, cambia de un color a otro sin valores intermedios.
Lo que busco lograr es algo similar a esto:
ImageDraw.polygon(xy, fill=None, outline=None) No ofrece una forma directa de suavizar documentación
Intentando con resize según Is there an antialiasing method for Python PIL?:
from PIL import Image, ImageDraw
img = Image.new('RGB', (200, 200), (38,61,78))
draw = ImageDraw.Draw(img)
draw.polygon(((0,img.height),(0,0.8*img.height),(0.8*img.width,img.height),(img.width,0),(img.width,img.height)), fill=(42, 185, 157))
width,height=img.size
img = img.resize((width // 2, height // 2), resample=Image.ANTIALIAS)
img = img.resize((width, height), resample=Image.ANTIALIAS)
img.save('out.png')
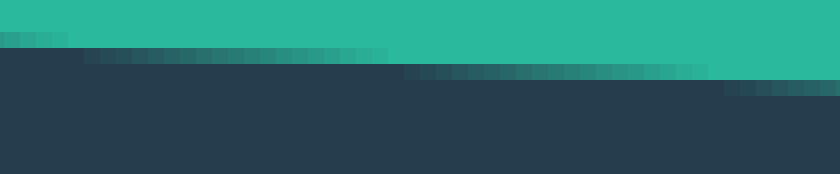
obtengo una imagen borrosa que si vemos en detalle se ve más suave pero más bien borrosa (no se ve igual que el objetivo)

Alguien sabe como se puede lograr dibujar estas lineas sin aliasing?