export const Labels = ({ id, content, color }) => {
const [changeColor, setChangeColor] = useState(false);
const hanldeChange = () => {};
return (
<>
<div className="px-3 border-2 border-blur-lg flex justify-between m-5 rounded-md">
<div className="flex py-3">
<BlockColor color={color} />
<input
type="text"
id="txtLabel"
name="txtLabel"
className="text-base ring-white focus:ring-transparent mx-3 text-gray-700 outline-none"
value={content}
onChange={hanldeChange}
/>
</div>
<div className="flex py-3">
<button className="mx-2">
<img
src={`./assets/Pantone.svg`}
alt="New Label"
onClick={() => setChangeColor(!changeColor)}
/>
</button>
<button className="mx-3">
<img src={`./assets/Delete.svg`} alt="Delete" />
</button>
<ModalColor
changeColorState={changeColor}
setChangeColorState={setChangeColor}
/>
</div>
</div>
</>
);
};
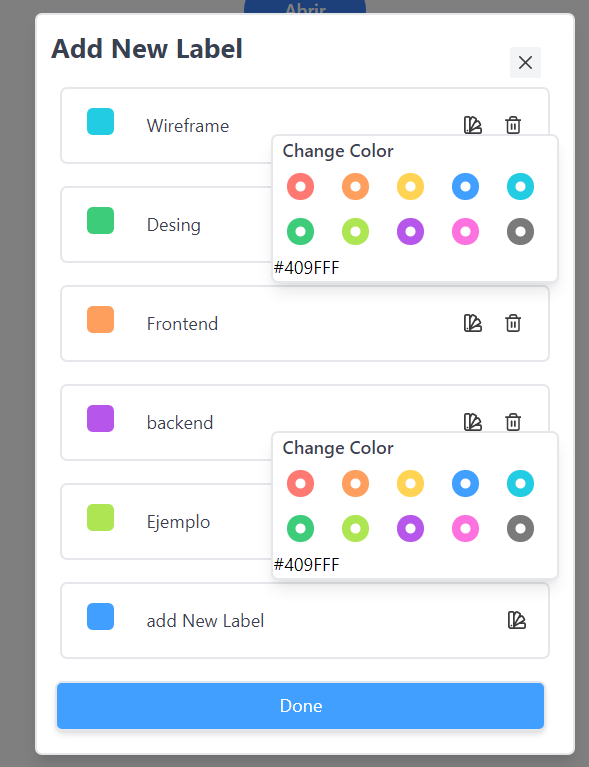
Es un componente modal que recibe 3 propiedades, id, contenido y color. esto se genera de forma dinamica y cada "label" tiene un id, contenido y color. entonces, cuando presionan un boton este dispara otro modal que presenta los colores disponibles. Cada vez que hacen click sobre el boton para cambiar el color la venatana se abre y si van a otro label y presionan otra vez se abre una nueva lo que quiero saber es como hacer para que se cuando se abre una ventana modal para seleccionar el color, y se encuentra abierta otra ventana modal para seleccionar un color esta se cierre.
export const ModalColor = ({ changeColorState, setChangeColorState }) => {
const [blockColor, setBlockColor] = useState("#409FFF");
const handleColorChange = (e) => {
setBlockColor(e.target.value);
setChangeColorState(false);
};
return (
<>
{changeColorState && (
<div className="container absolute bg-white -right-2 top-auto mt-7 shadow-lg border-2 w-64 m-5 rounded-md overflow-x-hidden">
<p className="mx-2 text-gray-700 font-medium">Change Color</p>
<div className="mx-3 grid grid-cols-5 gap-4 my-2 rounded-full">
<input
type="radio"
className="cursor-pointer form-radio h-6 w-6 text-rojo"
value="#FD7972"
checked
readOnly
onClick={handleColorChange}
/>
<input
type="radio"
value="#FE9F5E"
checked
readOnly
onClick={handleColorChange}
className="cursor-pointer form-radio h-6 w-6 text-naranja"
/>
<input
type="radio"
value="#FFD454"
checked
readOnly
onClick={handleColorChange}
className="cursor-pointer form-radio h-6 w-6 text-amarillo"
/>
</div>
<p>{blockColor}</p>
</div>
)}
</>
);
};