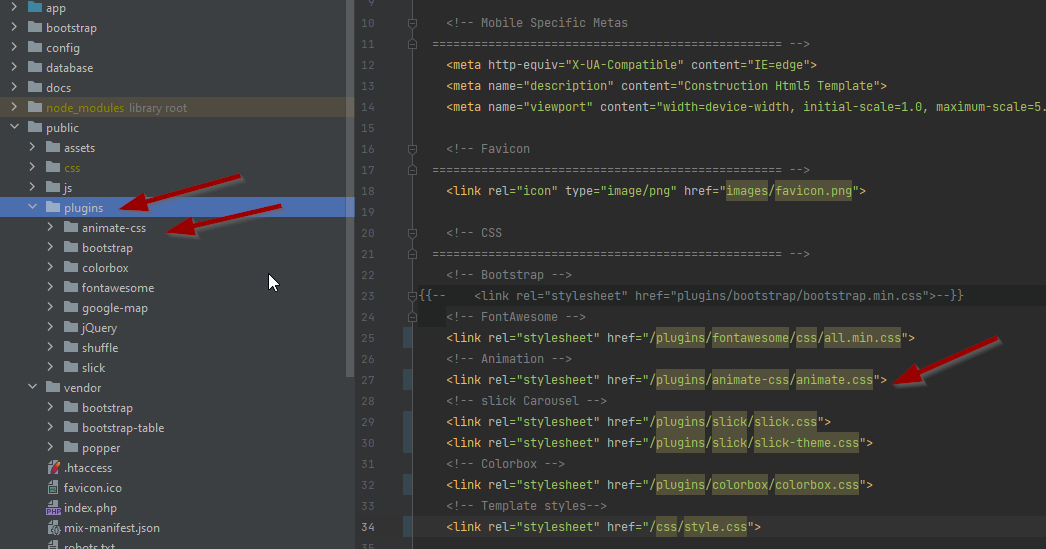
tengo esta estructura en un proyecto de laravel. En la parte izquierda de la imagen os muestro la estructura de carpetas y en la parte derecha os muestro como cargo los css y js en un archivo "head.blade.php" que cargo en el layout de la aplicación.
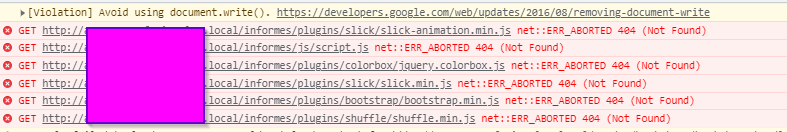
El problema esta si accedo a una ruta sin niveles tipo http://test.local/informes me carga bien estos archivos pero si hago una ruta con 2 niveles tipo http://test.local/informes/albaranes si miro el console del chrome me da errores que no encuentra las rutas