Tengo una situación en mi proyecto y es que estoy intentando hacer que se visualice la información consumida mediante un API usando Spring Boot para mostrarla a través de Angular. Esta información se logro capturar de manera satisfactoria, pero como lo indico, no se logra mostrar en una tabla sencilla en el HTMl de Angular.
El servicio en Angular lo estoy realizando de está manera:
private URL: string = 'http://localhost:8080';
platos = [];
constructor(private http: HttpClient) { }
getPlatos():Observable<PlatoModel[]>{
return this.http.get<PlatoModel[]>('/api/platos');
}
Ahora en el componente de Plato lo tengo de está manera
platos: PlatoModel[] = [];
constructor(private platoService: PlatoService, private router: Router) {
this.ngOnInit();
}
ngOnInit(): void {
this.platoService.getPlatos().subscribe(resp => {
this.platos = resp;
console.log(resp);
});
}
Y justo en el HTML del componente lo tengo de está manera:
<tr *ngFor="let plato of platos">
<td scope="row">{{ plato.idPlato }}</td>
<td>{{ plato.nombrePlato }}</td>
<td>{{ plato.descripcionPlato }}</td>
<td>{{ plato.cantidadPlato }}</td>
<td>{{ plato.precioPlato }}</td>
<td>{{ plato.imagenPlato }}</td>
<td>{{ plato.clasificacionPlato }}</td>
</tr>
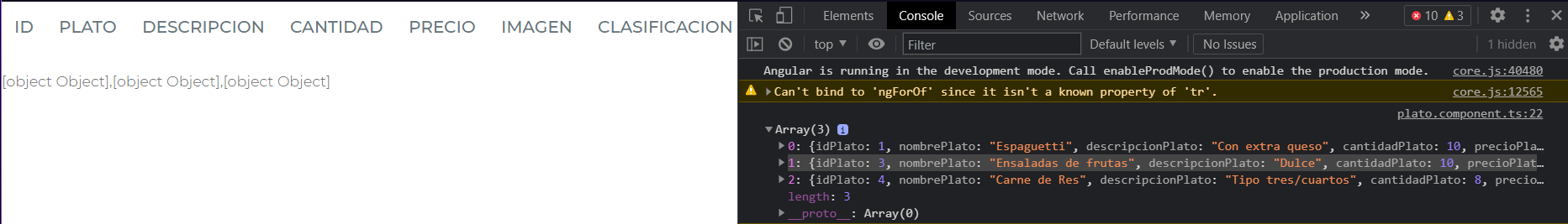
Sin embargo, esto es lo único que logro visualizar en el navegador:

Realmente no entiendo por qué no se visualiza la información, considero que estoy haciendo todo lo correcto. Sí me podrían ayudar, les agradecería mucho.