Tengo una aplicación en la cuál al presionar un botón te lleva a una serie de fragmentos para responder encuestas. EL problema es que quiero presionarlo y ya no se vuelva a mostrar debido a que cuando lo presionas avanzas a otro fragmento y así sucesivamente hasta volver al fragmento principal (fragmento en el que se presiono el botón por primera vez) . No tengo la menor idea de como, intente con invalidate, isEnabled = false e isClickeable = false. Todas esas funciones las intente así:
class Home : Fragment() {
private var _binding: FragmentHomeBinding? = null
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
_binding = FragmentHomeBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.btnIrEncuestaTuto.setOnClickListener {
findNavController().navigate(R.id.home2_to_z_encuesta_tutorial)
btnIrEncuestaTuto.isClickable = false //Aquí intente agregar la sugerencia de una respuesa
}
}
}
El la parte del onViewCreated es código para avanzar a la siguiente pantalla. Yo supongo que la función o atributo debería de colocarse ahí enseguida del binding.btnIrEncuestaTuto.setOnClickListener {
Este es el código botón en el fragmento:
android:id="@+id/btnIrEncuestaTuto"
android:layout_width="263dp"
android:layout_height="39dp"
android:text="Una encuesta disponible!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.439"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/toolbar"
app:layout_constraintVertical_bias="0.306" />
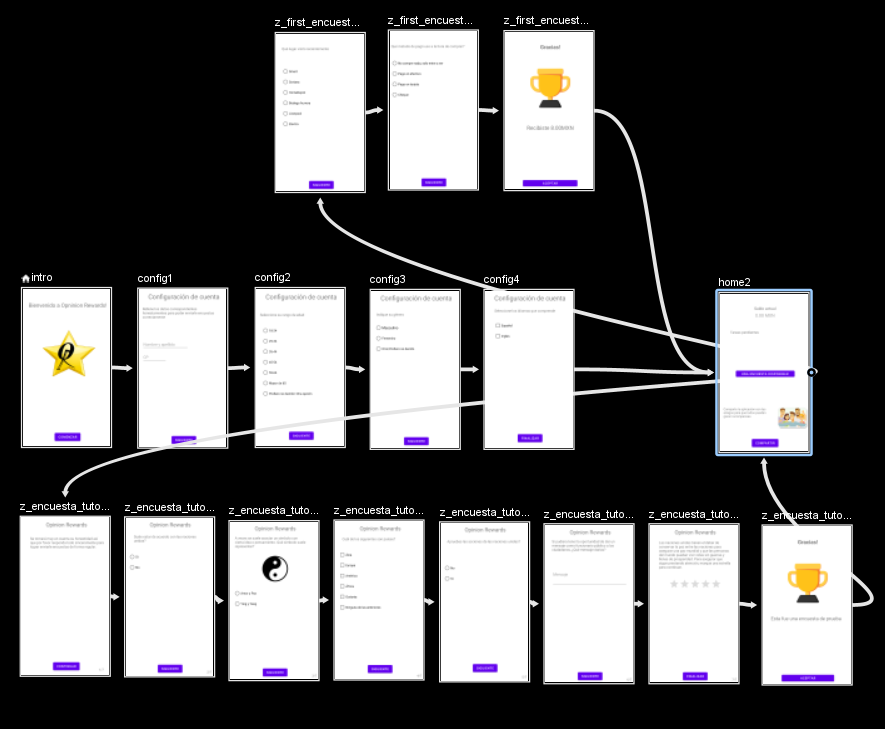
Aquí esta el como van los fragmentos y el que esta solo a la izquierda es el fragmento principal del cual puse el código más arriba. Del fragmento principal hay 2 acciones que van a otros 2 fragmentos. Quiero que cuando presione mi botón en el fragmento principal y me dirija a la siguiente pantalla(que como se puede ver en la imagen, te manda a otro fragmento, y al final vuelve al fragmento principal) ya no este el botón.