Estoy empezando con React y quiero consumir la API de pokemon, recibo ya los datos y los paso por una funcion map, luego por props le envio los datos a un componente donde tengo una tabla, la tabla esta hecha con Material-UI, el problema es que cuando quiero renderizar los datos dentro de la tabla los titulos se repiten 10 veces, como podria solucionarlo?
Gracias de antemano!!
Llamado a la API
import React, { useEffect, useState } from 'react';
import axios from 'axios';
import { Lista } from '../components/Lista';
export const PokemonApi = () => {
const [poke, setPoke] = useState([]);
const data = () => {
axios.get('https://pokeapi.co/api/v2/pokemon?limit=10&offset=20').then(( response ) => {
setPoke(response.data.results);
console.log(response.data.results);
})
.catch( err => {
console.log(err);
})
}
useEffect(() => {
data()
}, []);
return (
<div>
{
poke.map(( info, id ) => {
return <Lista key={ id } info={ info } />
})
}
</div>
)
}
Tabla donde se debe renderizar
export const Lista = (props) => {
const classes = useStyles();
return (
<div>
<Container maxWidth="md">
<TableContainer component={Paper}>
<Table className={ classes.table } size="small" aria-label="a dense table">
<TableHead>
<TableRow>
<TableCell>Nombre</TableCell>
<TableCell align="right">Img</TableCell>
</TableRow>
</TableHead>
<TableBody>
<TableRow key={props.info.name}>
<TableCell component="th" scope="row">
{props.info.name}
</TableCell>
<TableCell align="right">{props.info.url}</TableCell>
</TableRow>
</TableBody>
</Table>
</TableContainer>
</Container>
</div>
)
}
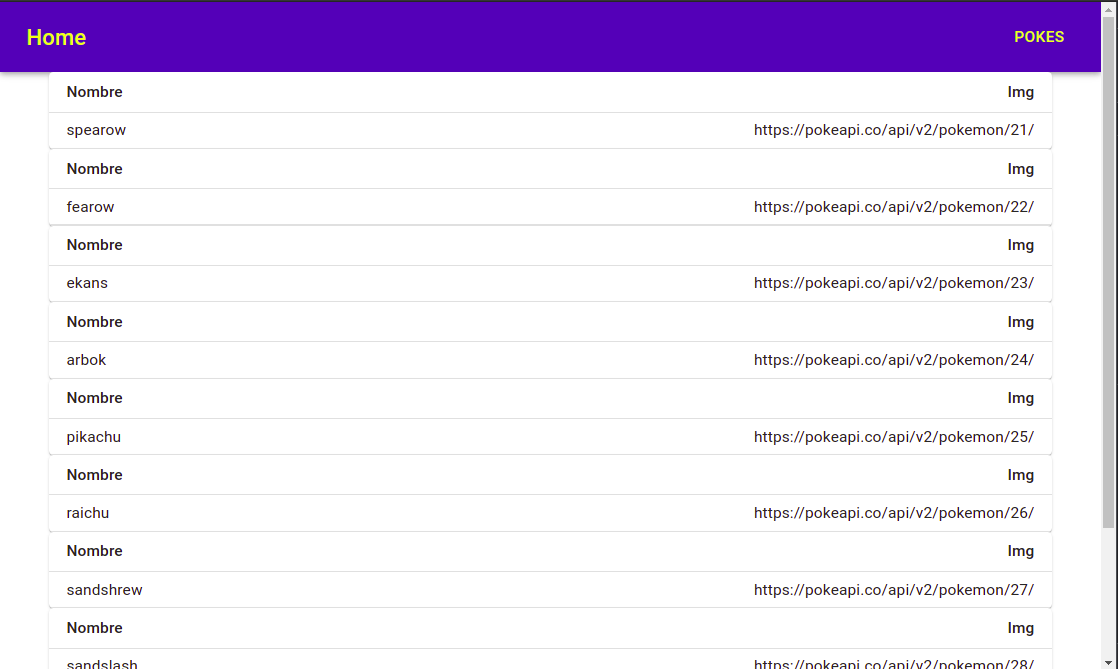
Asi es como se ve la tabla: