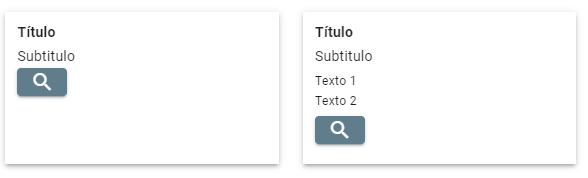
Trabajando en Vuetify, quiero posicionar el v-btn en la parte inferior del v-card, al tener varios v-cards ahora aparece cada uno a una altura, debido a que no todos tienen los mismos datos y hay datos vacíos.
<v-col v-for="t in info" :key="t.id" cols="12" sm="12" md="6" lg="6" xl="3">
<v-card height="100%" elevation="3" class='rounded-0'>
<v-container>
<v-row dense>
<v-col cols="12 my-0 py-0">
<span class='text-body-2 font-weight-bold ma-0 pa-0'> {{t.titulo}} </span>
</v-col>
</v-row>
<v-row dense>
<v-col cols="12 my-0 py-0">
<span class='text-body-2 ma-0 pa-0'> {{t.subtitulo}} </span>
</v-col>
</v-row>
<v-row dense>
<v-col cols="12 my-0 py-0">
<span class='text-caption ma-0 pa-0'> {{t.texto1}} </span>
</v-col>
</v-row>
<v-spacer></v-spacer>
<v-row dense>
<v-col cols="12 my-0 py-0">
<span class='text-caption ma-0 pa-0'> {{t.texto2}} </span>
</v-col>
</v-row>
<v-card-actions class="px-0">
<v-btn small color="blue-grey" class="white--text" @click='funcion(t)'> <v-icon>mdi-magnify</v-icon></v-btn>
</v-card-actions>
</v-container>
</v-card>
</v-col>¿Cuál es la manera de posicionar el botón siempre en la misma posición, en esta caso, al final, del v-card? He visto https://stackoverflow.com/questions/56703740/how-to-bottom-align-button-in-card-irrespective-of-the-text-in-vuetify pero no lo consigo.