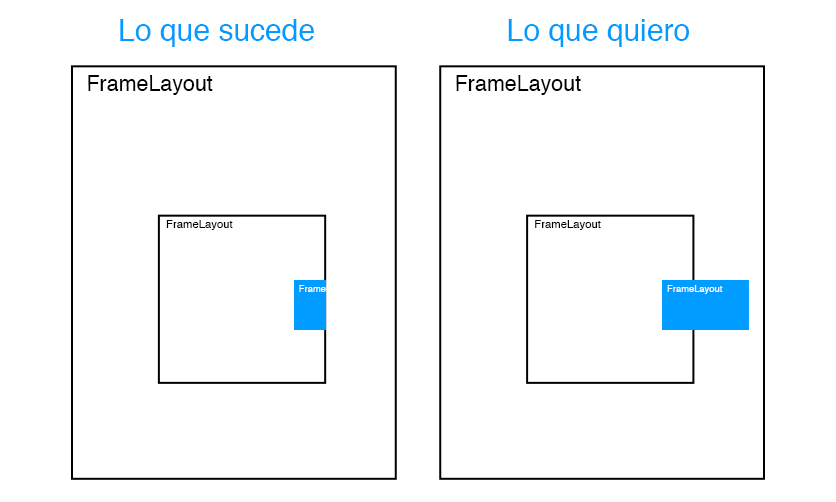
Coloqué un FrameLayout azul (ver imagen) y lo muevo con el dedo, pero se oculta cuando paso por el borde del FrameLayout padre, y la idea es que siempre este sobrepuesto, pero que siga añadido en el Framelayout padre
Código actual:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
>
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@color/colorPrimary"
>
<FrameLayout
android:id="@+id/moverFrme"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@android:color/holo_red_dark"></FrameLayout>
</FrameLayout>
</FrameLayout>
Clase mueve con el dedo el Framelayout hijo
public class MainActivity extends AppCompatActivity implements View.OnTouchListener {
FrameLayout move;
float dX, dY;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
move = (FrameLayout) findViewById(R.id.moverFrme);
move.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent e)
{
if (v == move && e.getAction() == MotionEvent.ACTION_DOWN)
{
dX = v.getX() - e.getRawX();
dY = v.getY() - e.getRawY();
}
if (v == move && e.getAction() == MotionEvent.ACTION_MOVE)
{
move.setY(e.getRawY()+dY);
move.setX(e.getRawX()+dX);
}
return true;
}
}

FrameLayoutestá dentro de otro entonces no va a mostrar más allá de donde se ha declarado.