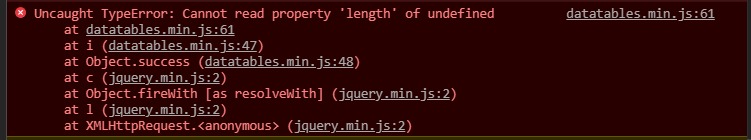
Ejecuto mi código para mostrar estos datos de MySQL en Datatables y me sale este error.
Este es mi Script
var columns = [];
function getDT() {
$.ajax({
url: "consulta_table.php",
success: function (data) {
console.log(data);
data = JSON.parse(data);
columnNames = Object.keys(data[0]);
for (var i in columnNames) {
columns.push({data: columnNames[i],
title: capitalizeFirstLetter(columnNames[i])});
}
$('#example').DataTable( {
ajax: "consulta_table.php",
columns: columns
} );
}
});
}
function capitalizeFirstLetter(string) {
return string.charAt(0).toUpperCase() + string.slice(1);
}
$(document).ready(function() {
getDT();
} );
Y este es mi código PHP
<?php
include_once 'database.php';
$objeto = new Conexion();
$conexion = $objeto->Conectar();
$query = "SELECT * FROM vista_envio";
$stmt = $conexion->prepare($query);
$stmt->execute();
$data = $stmt->fetchAll(PDO::FETCH_ASSOC);
print json_encode($data);//envio el array final el formato json a AJAX
$conexion=null;
?>
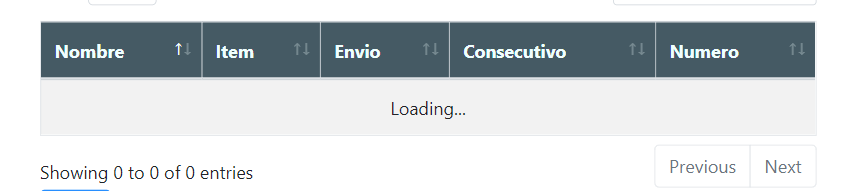
Cuando miro el Datatable me muestra los nombres de las columnas correctamente, pero los datos pertenecientes a ellas no, se queda en cargando y me sale ese error.
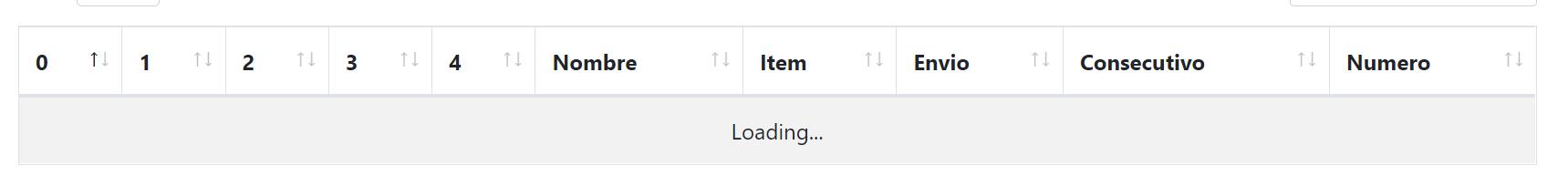
ACTUALIZACION: Al parecer al lado de la columna me salen las posiciones de cada columnas y despues si me salen sus nombres y por eso me sucede ese error, como puedo solucionar eso, que me salgan solo los nombres?