Estoy intentando de alinear dos Typography cuando la pantalla se hace pequeña, estoy haciéndolo con grid, pero no logro hacer que los elementos suban. He intentado bajar las columnas de 12 a 6 pero entonces se desconfigura todo. Alguien me podría decir que estoy haciendo mal y como solucionarlo.
Estos son los títulos de la izquierda
return (
<Grid container justifyContent="space-between">
<Grid item xs={12} sm="auto" >
<Typography variant="h6" component="h2" gutterBottom>
Clima
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" >
Temperatura
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" gutterBottom>
Maxima
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" gutterBottom>
Minima
</Typography>
</Grid>
</Grid>
)
Y aquí es donde irán las respuestas
return (
<Grid container justifyContent="space-between">
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" align="right" gutterBottom>
Clima
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" align="right" gutterBottom>
Temperatura
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" align="right" gutterBottom>
Maxima
</Typography>
</Grid>
<Grid item xs={12} sm="auto">
<Typography variant="h6" component="h2" align="right" gutterBottom>
Minima
</Typography>
</Grid>
</Grid>
)
Ambos componentes los renderizo aquí
return (
<form autoComplete="off">
<div>
<Typography className={ classes.title } color="textPrimary" align="center" gutterBottom >
Weather App
</Typography>
<Typography variant="h5" component="h2" >
Nombre del país:
</Typography>
<TextField
id="standard-basic standard-error"
className={ classes.entrada }
label="Nombre"
margin="normal"
fullWidth={true}
error={empty}
helperText="El campo es obligatorio"
/>
<Titulos />
<Datos />
</div>
</form>
)
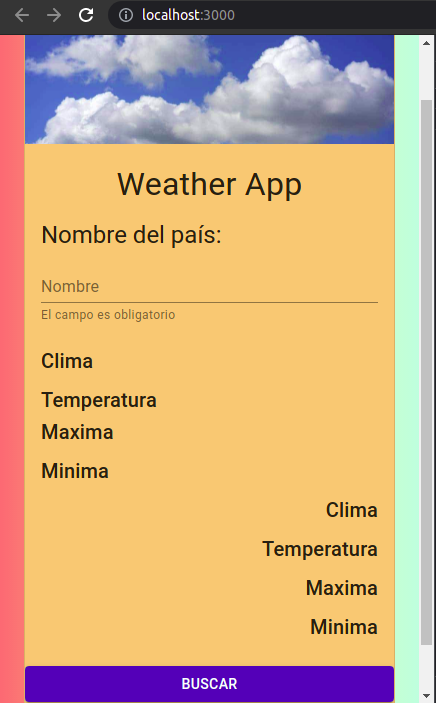
Aquí el como se ve actualmente.
Si alguien me pudiera ayudar se lo agradecería bastante!!
Saludos!!