Se que para abrir un link en html se usa,<a href="algo..">link</a> y para abrir otra pagina se usa <a href="algo.." target="_blank">link</a> pero no se como puedo hacer para que al hacer click en el link me muestre lo que necesito pero en una venta externa del navegador...espero haberme hecho entender y agradecería que me colaboraran con sus conocimientos.

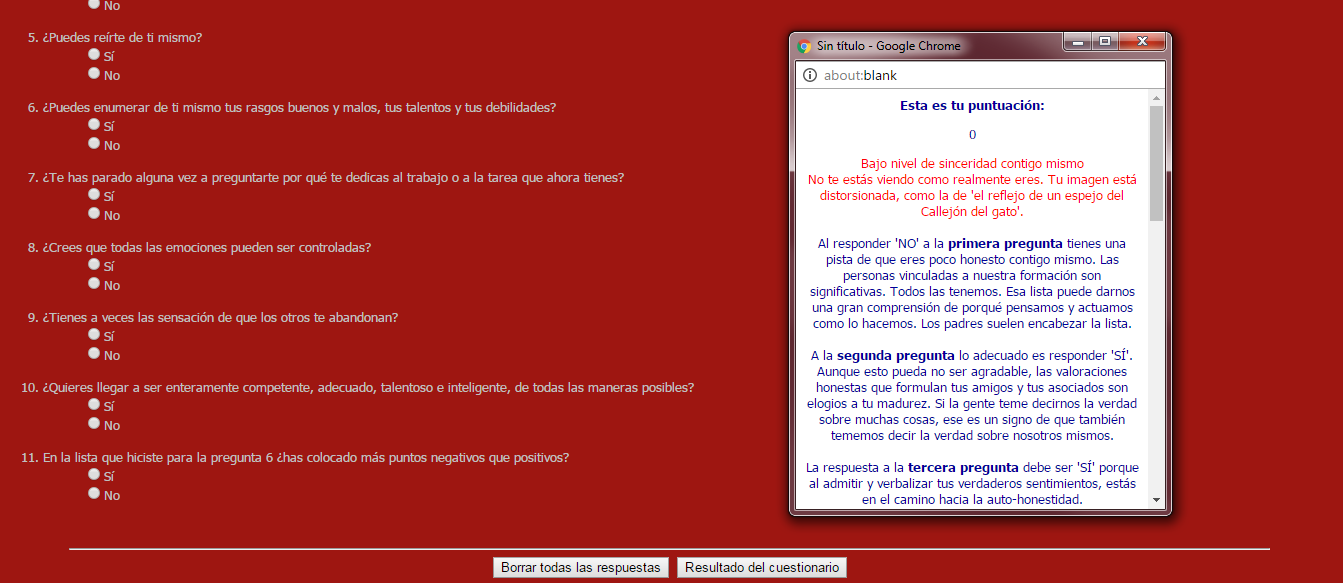
Esto es un simple ejemplo de lo que trato de hace...aqui al oprimir en el boton resultado del cuetionario me muestra esa ventana.
Este es mi codigo.
$("#ver").click(function(event) {
var id = 40;
window.open('../../load_students/' + id, '_blank');
});