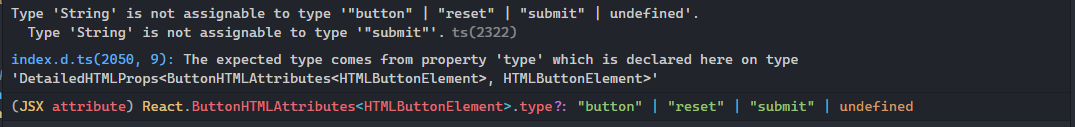
Me sale el siguiente error al intentar definirle un tipo al atributo "type" de button.

import React from 'react';
export const ButtonType = {
BUTTON: "button",
RESET: 'reset',
SUBMIT: 'submit',
}
type Props = {
onClick: () => {},
children: React.ReactNode,
disabled: boolean,
type: React.ButtonHTMLAttributes<HTMLButtonElement>
}
const Button = (props: Props) => {
const { children, onClick, disabled, type } = props
return (
<button type={type} onClick={onClick} disabled={disabled}>
{ children }
</button>
)
}
Button.defaultProps = {
onClick: () => {},
disabled: false,
type: ButtonType.BUTTON
}
export default Button
No tengo idea cual sea del tipo que deba colocar para que no me lance el error, espero que me pueden ayudar gracias