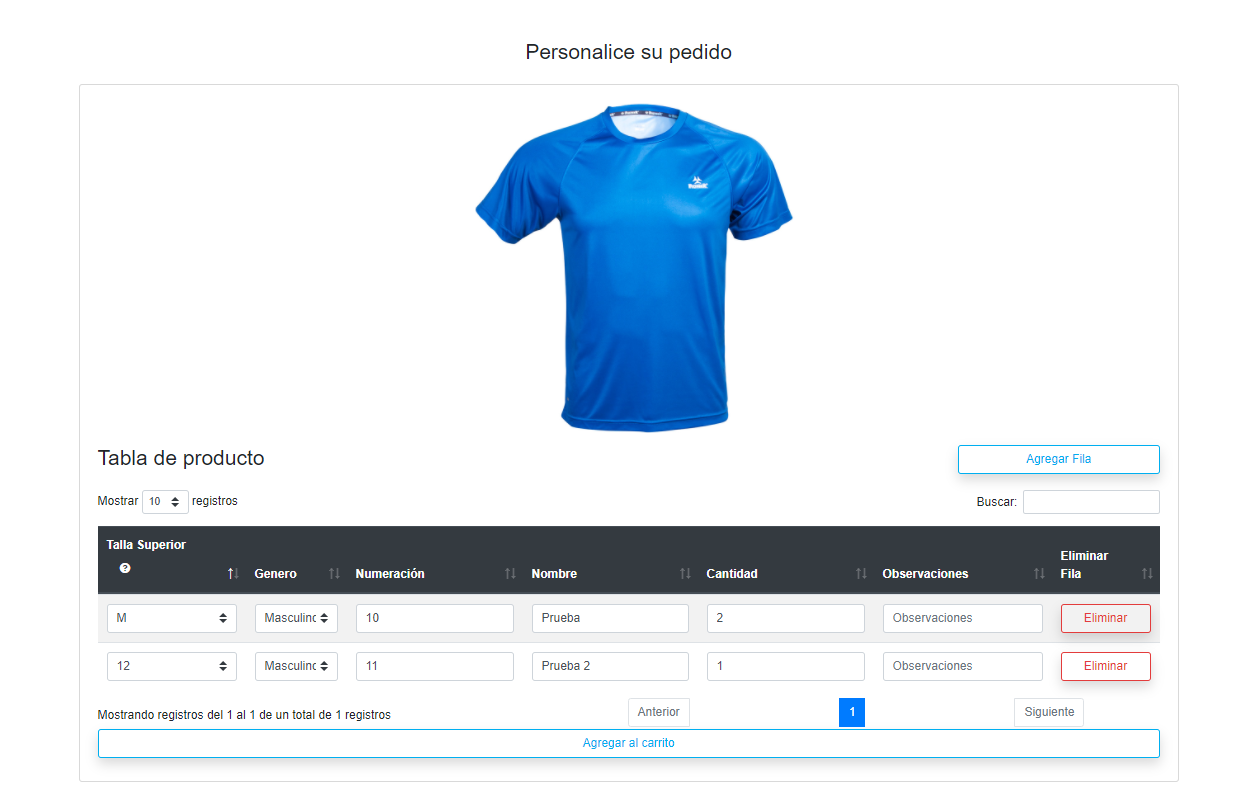
Tengo una página donde el usuario crea un pedido en una tabla html, mediante un botón agrega nuevas filas, al terminar preciona un boton de agregar al carrito, cuando esto sucede, necesito obtener todos los datos de esta tabla html para guardarlos en una clase o en base de datos para ir formando el carrito de compras.
Adjunto una imagen de cómo se ve 
function validaPedido(route){
// Obtengo el head dinamicamente
var head = "";
$('table #thead_mas_opciones tr:first th').each(function() {
// Obtengo el valor de dicho th
if($(this).text().trim() != "Eliminar Fila"){
head += $(this).text().trim();
head += "|";
}
});
head = head.substring(0, head.length -1);
console.log(head);
console.log("-----------------------------");
// Obtengo el body dinamicamente
var body = "";
$('table #tbody_mas_opciones tr td').each(function() {
if($(this).children().get(0).nodeName == 'SELECT' ||
$(this).children().get(0).nodeName == 'INPUT' ||
$(this).children().get(0).nodeName == 'FILE'){
body += $(this).children().val();
body += "|";
}
});
body = body.substring(0, body.length -1);
console.log(body);
}
Adjunto la solución, puede no ser la más efectiva pero funciona, si conocen de alguna manera de mejorar el código les agradezco. Gracias.