estoy teniendo un problema que no puedo solucionar, vendria a ser que mis imagenes se modifican de forma drastica cuando achico la pantalla, las imagenes las tenia como fondo de un div, utilizando la propiedad
background-image:url();
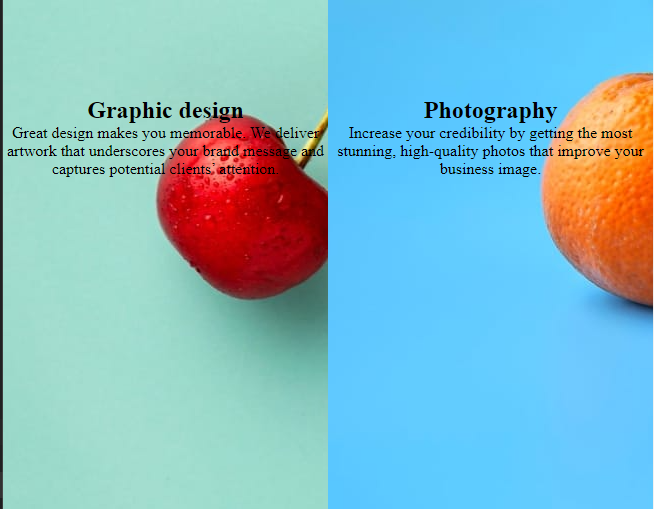
Pero el contenedor al achicarse, pasaba lo siguiente:
(Para celular)
Esto lo habia podido solucionar en cierta parte poniendo la imagen directamente en el html utilizando:
<img src="./images/desktop/image-stand-out.jpg" alt="">
Explicado con snippet:
*{
padding:0;
margin:0;
}
.forma-directa{
width:50%;
height:auto;
object-fit: cover;
}
.image{
background-image:url("imgur.com/K4MoWvl");
width:50%;
height:auto;
}<<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- displays site properly based on user's device -->
<link rel="stylesheet" href="style.css">
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<title>Explicacion</title>
</head>
<body>
<div class="forma-con-img">
<img src="imgur.com/K4MoWvl" alt="" srcset="">
</div>
<div class="forma-con-div">
<div class="image"></div>
</div>
</body>Muchas gracias