Estoy realizando un proyecto en Django en el cual relaciono insumo con canasta por medio de una llave foránea. Lo que quiero mostrar en el html son las canastas registradas con los datos de los insumos que tienen asociados a ella.
models.py
class Canasta(models.Model):
id = models.AutoField(primary_key=True)
fecha=models.DateField(null=False, blank=True)
munCanasta=models.ForeignKey(Municipio,null=True,blank=True,on_delete=models.CASCADE)
usuario=models.ForeignKey(Usuario,null=True,blank=True,on_delete=models.CASCADE)
def __str__(self):
return '{}'.format(self.fecha,self.munCanasta)
class Insumo(models.Model):
#idInsumo=models.CharField(max_length=10,primary_key=True)
nombreInsumo=models.CharField(max_length=50,help_text="ingrese el nombre del insumo")
cantidad=models.IntegerField(help_text="ingrese la cantidad en gramos")
tipo=models.CharField(max_length=50,help_text="ingrese el tipo de insumo")
precio=models.DecimalField(max_digits=4,decimal_places=2,help_text="ingrese el precio del insumo en gramos")
canasta = models.ForeignKey(Canasta, null=True,blank=True,on_delete=models.CASCADE)
def __str__(self):
return '{}'.format(self.nombreInsumo)
la views es igual, bastante básica: únicamente retorno un objeto de la canasta para poder mostrarla en el html.
html
<table class="table ">
<thead>
<tr>
<th class="th-sm">Fecha </th>
<th class="th-sm">Muncipio</th>
<th class="th-sm">Datos</th>
<th class="th-sm">Acciones</th>
</tr>
</thead>
<tbody>
{% for c in canastas %}
<tr>
<td>{{c.fecha}}</td>
<td>{{c.munCanasta}}</td>
<td>{{c.insumo_set.all}}</td>
<td > <a type="submit"
class="btn btn-dark"
data-toggle="tooltip"
data-placement="bottom"
title="Eliminar Canasta Basica"
href="">Eliminar</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
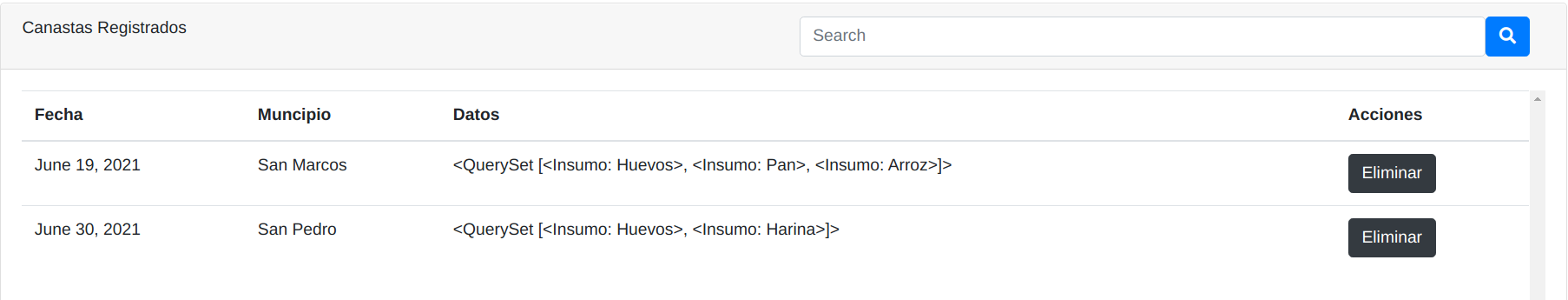
Estoy intentando mostrar los insumos relacionados con {{c.insumo_set.all}}, pero me los muestra con el Query y únicamente el nombre de ellos.
¿Cómo podría hacer que me los muestre sin el Query y con todos los atributos que posee? (nombre, el tipo, el precio... etc.)
He intentado filtrarlo desde la views pero no he tenido éxito, lo más que me muestra sin el Query es solo un insumo en cada canasta con {{c.insumo_set.all.0}}