Tengo un problema con ngx-datatable.
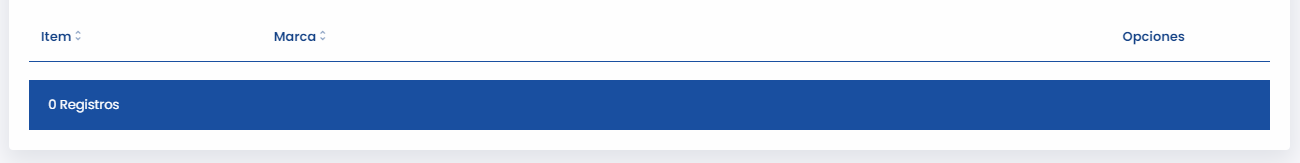
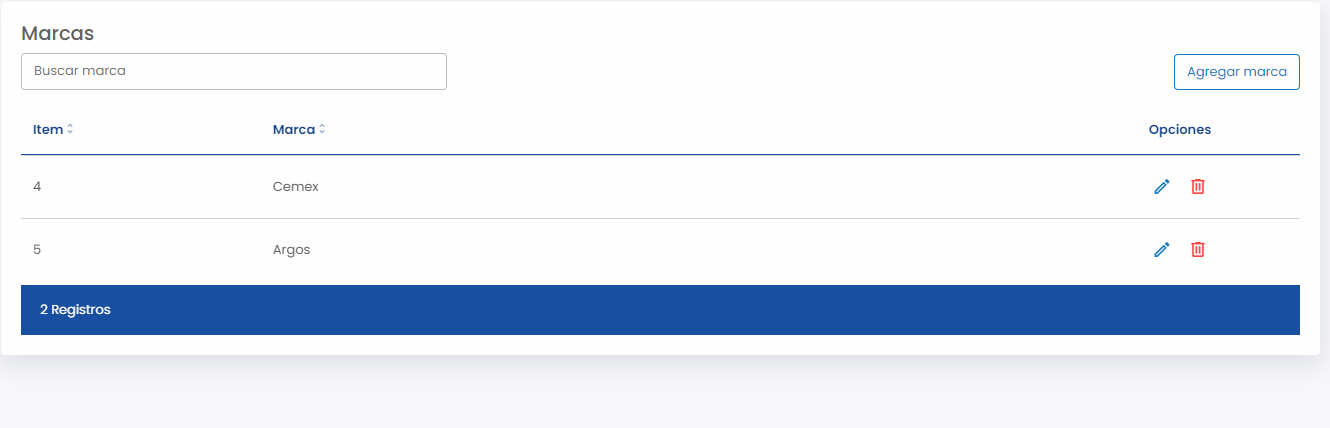
Actualmente tengo mi lista de datos que lleno después de un tiempo mediante una llamada un endpoint, esta lista se llena correctamente, el problema está en que mi ngx-datatable no renderiza los datos, aparece como si mi lista siguiera vacía. Lo más raro de todo es que si el array estuviera vacío mostraría un mensaje diciendo "No hay registros" Pero no es el caso, una vez se llena el array el mensaje "No hay registros" no aparece porque se supone que el array se llenó. No sé que pasa con esto.
<ngx-datatable
#tableMarcas
class="bootstrap expandable virtualized"
[rows]="marcas"
[columnMode]="innerWidth > 520 ? columnMode.flex : columnMode.force"
[loadingIndicator]="cargandoDatos"
[headerHeight]="50"
[footerHeight]="50"
rowHeight="auto"
[externalPaging]="true"
[offset]="paginaActual"
[limit]="registrosPorPagina"
[count]="registrosTotales"
[scrollbarH]="innerWidth > 1120 ? false : true"
[messages]="{emptyMessage: 'No hay registros', totalMessage: 'total'}"
>
<ngx-datatable-column name="Item" [flexGrow]="0.3">
<ng-template let-row="row" ngx-datatable-cell-template>
<div class="ajustar-contenedor centrar-contenido-verticalmente">
{{ row.Id }}
</div>
</ng-template>
</ngx-datatable-column>
<ngx-datatable-column name="Marca" [flexGrow]="1">
<ng-template let-row="row" ngx-datatable-cell-template>
<div class="ajustar-contenedor centrar-contenido-verticalmente">
{{ row.Nombre }}
</div>
</ng-template>
</ngx-datatable-column>
<ngx-datatable-column
name="Opciones"
[flexGrow]="0.3"
[sortable]="false"
headerClass="header-datatable-center"
>
<ng-template let-row="row" ngx-datatable-cell-template>
<div #firstChild class="ajustar-contenedor centrar-contenido text-center">
<div class="w-100 d-flex justify-content-center align-items-center">
<div style="border: none;" class="btn btn-sm btn-outline-info">
<i class="mdi mdi-pencil-outline font-size-20" (click)="openModalMarca(modalMarca, row)"></i>
</div>
<div style="border: none;" class="btn btn-sm btn-outline-danger">
<i class="mdi mdi-trash-can-outline font-size-20" (click)="eliminarMarca(row.Nombre, row.Id)"></i>
</div>
</div>
</div>
</ng-template>
</ngx-datatable-column>
<!-- Footer -->
<ngx-datatable-footer>
<ng-template
ngx-datatable-footer-template
let-rowCount="rowCount"
let-pageSize="pageSize"
let-selectedCount="selectedCount"
let-curPage="curPage"
let-offset="offset"
let-isVisible="isVisible"
>
<div *ngIf="innerWidth > 430" class="page-count">
{{ rowCount }} Registros
</div>
<datatable-pager
[pagerLeftArrowIcon]="'datatable-icon-left'"
[pagerRightArrowIcon]="'datatable-icon-right'"
[pagerPreviousIcon]="'datatable-icon-prev'"
[pagerNextIcon]="'datatable-icon-skip'"
[page]="curPage"
[size]="pageSize"
[count]="rowCount"
[hidden]="!((rowCount / pageSize) > 1)"
(change)="setPage($event)"
>
</datatable-pager>
</ng-template>
</ngx-datatable-footer>
</ngx-datatable>
constructor(private productosService: ProductosService) {
this.cargarMarcas();
}
cargarMarcas() {
this.marcas = [];
this.cargandoDatos = true;
const pagina = this.paginaActual + 1;
this.productosService.cargarMarcas(pagina, this.registrosPorPagina).subscribe(
(response: any) => {
this.marcas = response.data;
this.cargandoDatos = false;
}
);
}