Este Div...recibe la tabla vía peticion $.ajax
<div id="container">
<div class="panel panel-primary">
<div class="panel-heading">VENTAS PENDIENTES DE CONCILIAR!</div>
<div class="panel-body">
<div style="overflow: auto; width: 1156px; height: 228px;">
<div class="table-responsive">
<div id="inf_vents" class='alert alert-info'>No hay ventas registradas!</div>
<div id="ult_vents"></div>
</div>
</div>
</div>
</div>
Script que pide los datos vía $.ajax mediante metodo Post
$('#inf_vents').hide();
$.ajax({
url: url,
data: {iduser: idu, idtipo: 4},
type: 'POST',
success: function( data ) {
$("#ult_vents").html(data);
}
})
Tabla de retorno de datos a solicitud del Script...
$sql = "(SELECT fac.idsorteo, evs.nombre, date_format(fac.fecha_registro,'%d/%m/%Y') AS fecha, ";
$sql.= "fac.monto_total, fac.monto_a_pagar, fac.monto_comision, fac.monto_neto, fac.sobregiro ";
$sql.= "FROM (w_facturacion_users AS fac JOIN w_eventos AS evs ON fac.idevento = evs.id) ";
$sql.= "INNER JOIN w_users_eventos AS uev ON fac.iduser = uev.iduser AND fac.idevento = ";
$sql.= "uev.idevento WHERE fac.iduser = $idu AND fac.pagado NOT LIKE 'S' ";
$sql.= "HAVING fac.monto_total > 0 ) ";
$sql.= "UNION ALL ";
$sql.= "(SELECT fau.idsorteo, 'ADELANTO LIQUIDACION' AS Nombre, ";
$sql.= "date_format(fau.fecha_registro,'%d/%m/%Y') AS fecha, fau.monto_total AS monto_total, ";
$sql.= "fau.monto_a_pagar AS monto_a_pagar, fau.monto_comision AS monto_comision, ";
$sql.= "fau.monto_neto AS monto_neto, fau.sobregiro AS sobregiro ";
$sql.= "FROM w_facturacion_users AS fau WHERE ((fau.tipo_trans = 6) AND ";
$sql.= "(not((fau.pagado like 'S'))) AND (fau.iduser = $idu))) ";
$sql.= "ORDER BY idsorteo ASC, fecha";
$qry = exec_sqli($sql);
if ($qry->num_rows>0) {
$salida = "
<table class='table' table-striped' id='tbl_select'>
<thead class='btn-primary'>
<tr>
<th> <input type='checkbox'/></th>
<th style='text-align:center;'>SORTEO</th>
<th style='text-align:left; '>DESCRIPCION</th>
<th style='text-align:center;'>FECHA</th>
<th style='text-align:right; '>VENTAS</th>
<th style='text-align:right; '>PREMIOS</th>
<th style='text-align:right; '>SOBREGIRO</th>
<th style='text-align:right; '>COMISION</th>
<th style='text-align:right; '>BALANCE</th>
</tr>
</thead>
<tbody>";
while($row=$qry->fetch_row())
{
$salida.="
<tr>
<td><input type='checkbox'/></td>
<td align='center'>".$row[0]."</td>
<td align='left'>" .$row[1]."</td>
<td align='center'>".$row[2]."</td>
<td align='right'>".monto($row[3],0)."</td>
<td align='right'>".monto($row[4],0)."</td>
<td align='right'>".monto($row[7],0)."</td>
<td align='right'>".monto($row[5],0)."</td>
<td align='right'>".monto($row[6],0)."</td>
</tr>";
}
$salida.="
</tbody>
</table>";
} else $salida = "<div class='alert alert-info'>No hay ventas registradas!</div>";
echo $salida;
return;
Script que debería recorrer la tabla sumando los registros al seleccionar un checkbox...
let buys = document.getElementById('tbl_select');
let cboA = buys.querySelector('thead input[type="checkbox"]');
let cbob = buys.querySelectorAll('tbody input[type="checkbox"]');
let mtot = document.getElementById('gc_monto');
let total = 0;
alert(total);
[].forEach.call(cbob, function (cbox) {
cbox.addEventListener('change', handleRowSelect);
});
cboA.addEventListener('change', function () {
[].forEach.call(cboxes, function (cbox) {
//cbox.checked = cboA.checked;
cbox.click();
});
});
function handleRowSelect (e) {
let row = e.target.parentNode.parentNode;
// let qty = row.querySelector('td:nth-child(3)').textContent;
let price = row.querySelector('td:nth-child(9)').textContent;
// let cost = Number(qty) * Number(price);
let cost = Number(price);
if (e.target.checked) {
total += cost;
} else {
total -= cost;
}
total = Number(total.toFixed(2));
mtot.value = total;
// alert(total);
}
En este punto no logro que al seleccionar los checkbox, recorra la tabla sumando cada registro... agradecería su ayuda, la verdad estoy bloqueado en este punto, pese a tener un ejemplo funcional. Checkbox de seleccionar todo y sumar las selecciones javascript
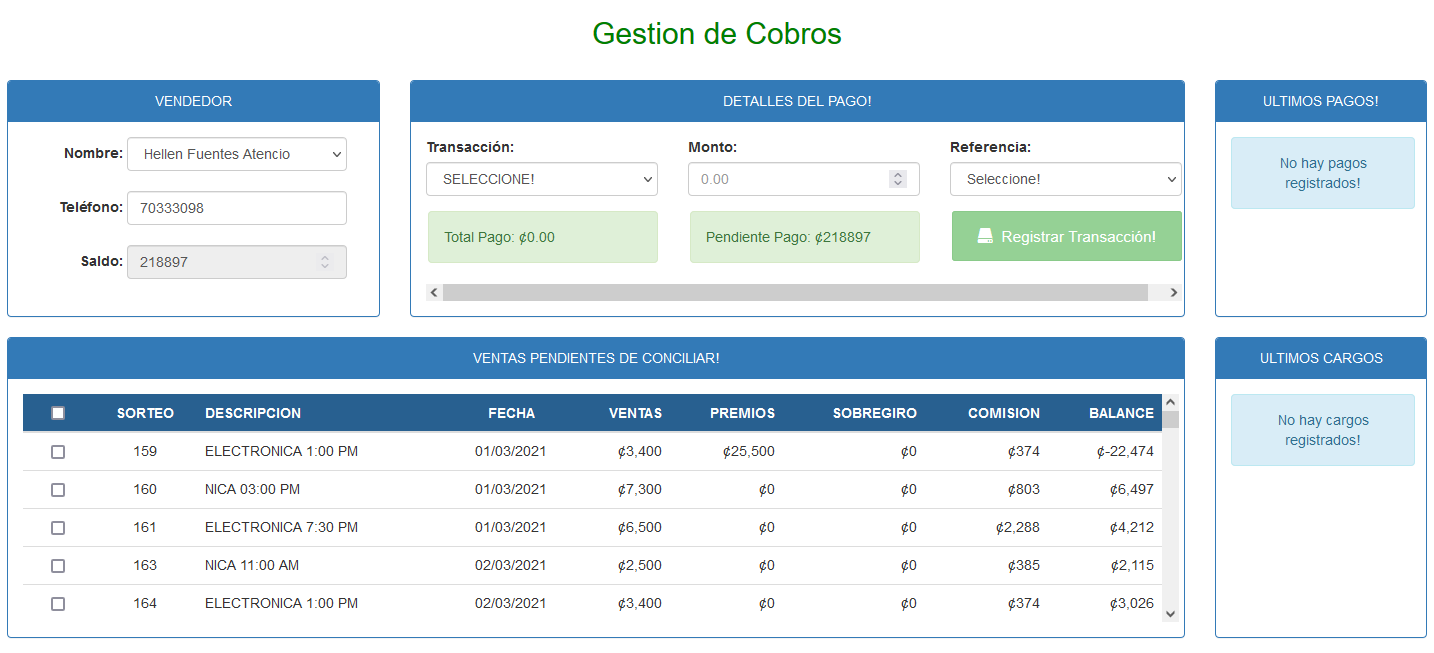
Ampliando la información la tabla que obtengo es la siguiente:
Quiero al seleccionar el Ceckbox de cada linea sumar la columna de balance en el campo de monto de pago, no e podido tener acceso mediante el script a dicha información.