Estoy modificando una web y tanto en la versión desktop como móvil se ve bien, el problema es que en safari se ve todo descuadrado...
Web en Chrome:

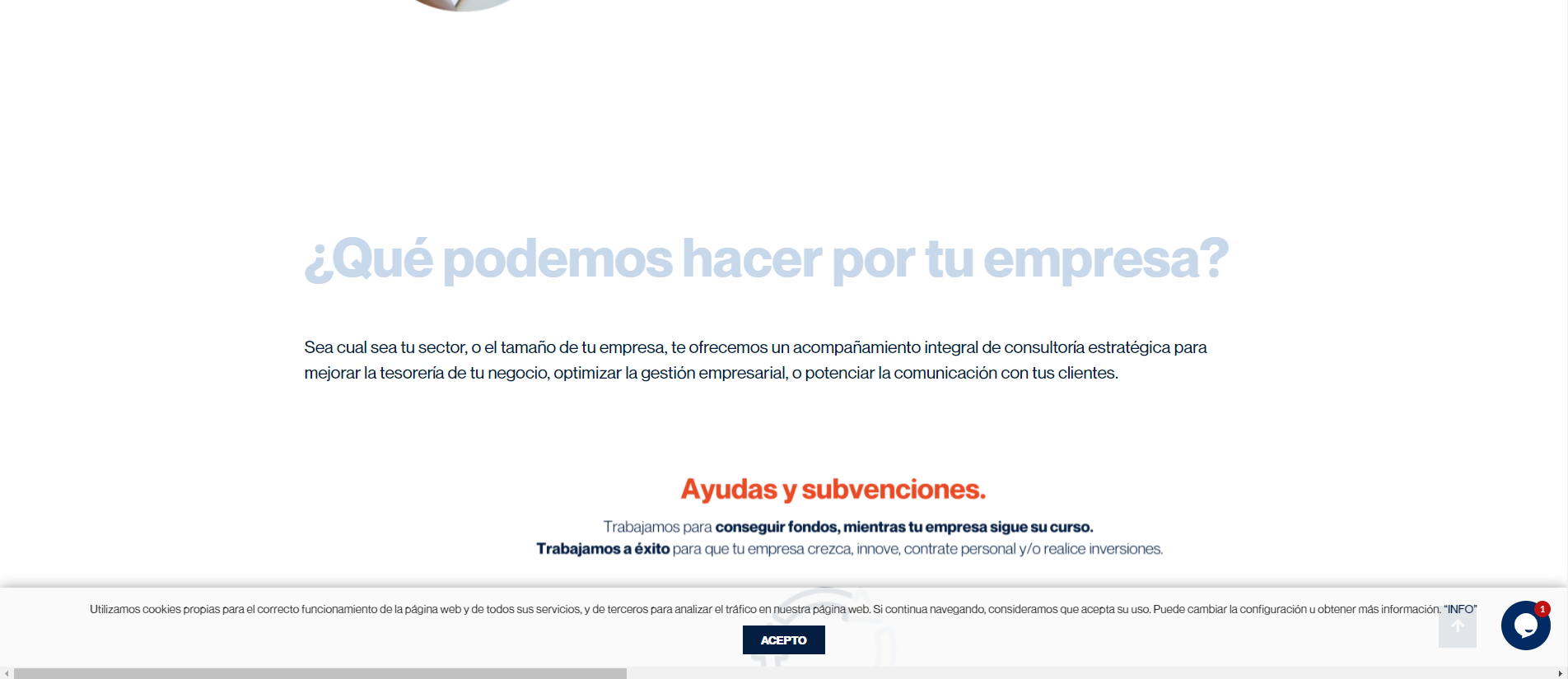
Y ahora el mismo bloque en safari...

La estructura de la página es:
- Imagen con título
- Slider de imágenes
- Primer bloque "¿Qué podemos hacer por tu empresa?
En chrome, edge... se ve bien, pero en safari no se ve el carrusel (que lo tengo con un display: none en móvil) y como se puede apreciar en la imagen de safari, el bloque de texto se sube principio de la página. Código CSS:
/*css slider*/
.center-y{
position: relative;
top: 50%;
transform: translateX(-50%);
}
.center-x{
position: relative;
left: 50%;
transform: translateX(-50%);
}
#slider-container{
width: 100%;
height: 45%;
position: relative;
overflow: hidden;
left: 2rem;
top: -39rem !important;
margin-bottom: 30rem;
}
.slide{
height: 100%;
width: 100%;
position: absolute;
}
.slide img{
width: 100%;
height: 100%;
object-fit: contain;
}
.slider-arrow{
color: #041e42;
font-size: 50px;
cursor: pointer;
position: absolute;
}
#arrow-prev{
left:20px;
}
#arrow-next{
right: 20px;
}
#dots-wrapper{
display: flex;
position: absolute;
bottom: 30px;
visibility: hidden;
}
.dot-nav{
width: 15px;
height: 15px;
border-radius: 100%;
cursor: pointer;
margin: 0 8px;
border: 2px solid #d6d6d6;
}
.dot-nav:hover{
background-color: #d6d6d6;
}
.active-dot{
background-color: #d6d6d6;
}
Es como si algunos elementos css no me funcionaran en safari.
Espero puedan ayudarme.
Gracias