En realidad no es demasiado complejo, pero sí requeriría varios cambios en tu código.
Podrían haber varias formas de hacerlo, pero yo te propongo esta:
Primero creamos un nuevo estado llamado limitExceded y lo inicializamos en false.
const [limitExceded, setLimitExceded] = useState(false);
Con ese estado definiremos qué es lo que se mostrará en la pantalla de esta forma...
<ul>
{!limitExceded &&
findCountry.map((country) => (
<li key={country.alpha2Code}>{country.name}</li>
))}
</ul>
{limitExceded && <p>{limitExceded}</p>}
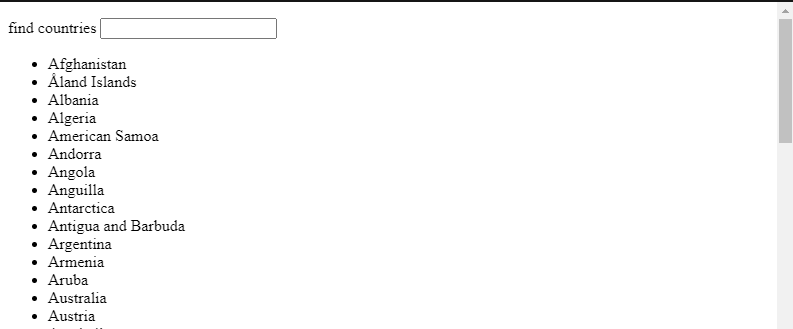
Así, si limitExceded es false imprimirá todos los países pero sí ese estado tiene contenido entonces mostrará el mensaje que le pondremos más adelante.
A continuación, creamos una nueva función findCountry2 que en vez de procesar los datos del estado findCountries, trabajará con un argumento que le vamos a pasar. Eso lo vamos a hacer en la función handleFindCountry .
Dentro de dicha función, como argumento le pasamos lo que escribimos en el input y creamos un nuevo objeto llamado conutriesFound.
let conutriesFound = findCountry2(event.target.value);
Y ahora sí podemos establecer el limite de resultados que se mostrarán.
if (conutriesFound.length === 0 || conutriesFound.length < 10 || event.target.value === "") {
setFindCountries(event.target.value );
setLimitExceded(false);
} else {
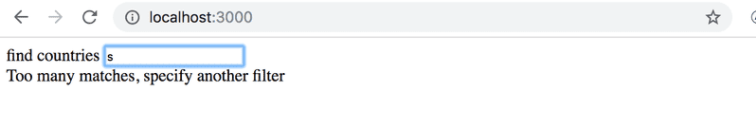
setLimitExceded("Too many matches, specify another filter");
}
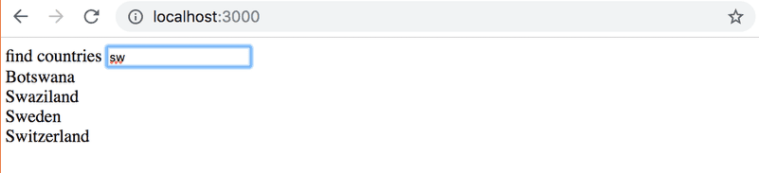
Si los países encontrados son menos de 10 o 0, o el input está vacío, volvemos false a limitExceded y actualizamos el estado findCountries. Caso contrarío, al estado limitExceded le pasamos el mensaje "Too many matches, specify another filter".
Haciendo todos esos cambios, todo el código quedaría así:
import axios from "axios";
import { useState, useEffect } from "react";
const App = () => {
const [countries, setCountries] = useState([]);
const [findCountries, setFindCountries] = useState("");
const [limitExceded, setLimitExceded] = useState(false);
useEffect(() => {
axios.get("https://restcountries.eu/rest/v2/all").then((response) => {
// console.log(response);
setCountries(response.data);
});
}, []);
const handleFindCountry = (event) => {
let conutriesFound = findCountry2(event.target.value);
if (
conutriesFound.length === 0 ||
conutriesFound.length < 10 ||
event.target.value === ""
) {
setFindCountries(event.target.value);
setLimitExceded(false);
} else {
setLimitExceded("Too many matches, specify another filter");
}
};
const findCountry = countries.filter((country) =>
country.name.toLowerCase().includes(findCountries.toLowerCase())
);
const findCountry2 = (countriesToSearch) =>
countries.filter((country) =>
country.name.toLowerCase().includes(countriesToSearch.toLowerCase())
);
return (
<div>
<p>
find countries <input onChange={handleFindCountry} />
</p>
<ul>
{!limitExceded &&
findCountry.map((country) => (
<li key={country.alpha2Code}>{country.name}</li>
))}
</ul>
{limitExceded && <p>{limitExceded}</p>}
</div>
);
};
export default App;

Pruébalo en el fork que hice de tu código.
Aclaro que, como dije al principio, hay otras maneras de hacer esto y de hecho esta forma que te ofrezco quizás no sea la más limpia. Pero al menos aportaría una solución a lo que buscas hacer.