Tengo un ListView que es un StatefulWidget, que utilizo en varias partes de mi app, sin embargo en algunas partes se muestra con un espacio al final. Este espacio igual se repite en algunas ListView que tengo en la app, y solo en iOS.
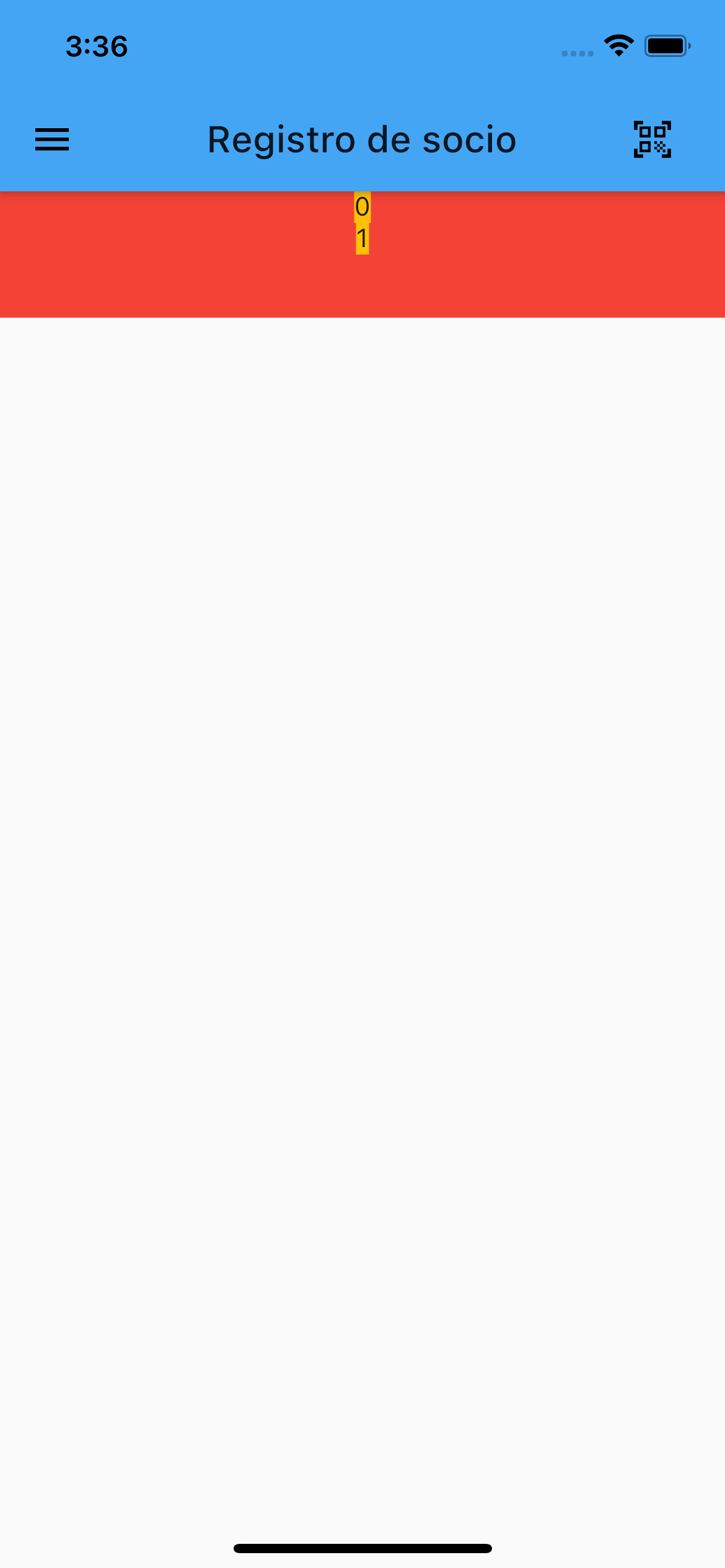
Este es un ejemplo lo mas reducido posible. como vemos el container rojo tiene al listview, mientras cada objeto del listview tiene Amber.
class RegistrarCliente extends StatefulWidget {
final bool isGimFinal, liteVersion;
final String gim, suc;
const RegistrarCliente(
{this.isGimFinal, this.liteVersion, this.gim, this.suc});
@override
_RegistrarClienteState createState() => _RegistrarClienteState();
}
class _RegistrarClienteState extends State<RegistrarCliente> {
List<String> list;
_cargaListBase() {
list = [
AppLocatizations.of(context).getTranslation('nombres'),
AppLocatizations.of(context).getTranslation('nombres')
];
}
@override
Widget build(BuildContext context) {
_cargaListBase();
return Scaffold(
body: Container(
color: Colors.red,
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
primary: false,
itemCount: list.length,
itemBuilder: (context, index) {
return Center(
child: Container(
color: Colors.amber, child: Text(index.toString())));
}),
),
);
}
}