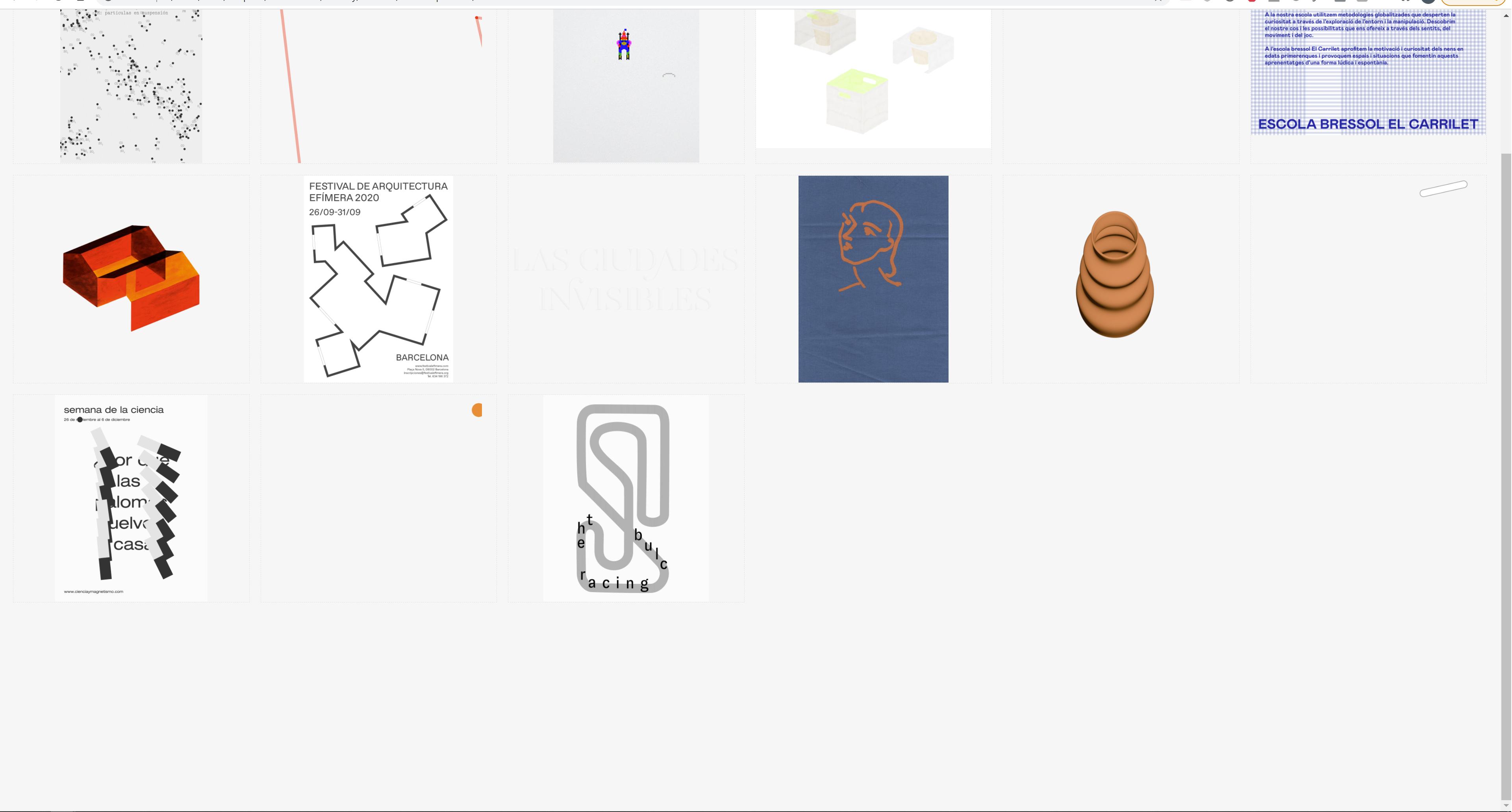
¿Cómo puedo eliminar el espacio en blanco que se me añade al final del grid? Soy nueva en programación y he intentado varias respuestas que he encontrado de otras preguntas similares pero sigo sin conseguirlo.. Estoy creando un grid responsive donde pueda insertar imágenes + un botón con link y se mantenga la proporción de cada "casilla" del grid al cambiar el tamaño de pantalla. He creado el grid y he conseguido mantener la proporción del contenido, pero no entiendo porqué se añade una row entera al final del grid.
html,
body {
margin: 0;
background-color: #f6f6f6;
font-family: Helvetica, sans-serif;
font-size: 16px;
}
.grid-container {
display: grid;
padding: 40px 20px 0px 20px;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
grid-gap: 1rem;
position: relative;
}
.item {
height: 300px;
border: 1px dashed rgb(226, 226, 226);
display: flex;
align-items: center;
justify-content: center;
margin: 0;
}
.image-grid-vert {
/*height: 300px;*/
height: 100%;
display: flex;
margin: 0;
}
.image-grid-horitz {
/* width: 300px; */
width: 100%;
display: flex;
margin: 0;
}
.btn {
background-color: rgba(0, 0, 0, 0);
cursor: pointer;
border: 1px dashed rgb(226, 226, 226);
border-radius: 15px;
text-align: center;
font-size: 12px;
color: rgb(29, 29, 29);
}
.btn:hover {
background-color: rgba(255, 0, 0, 0.4);
}
.btn-hover {
background-color: rgba(0, 0, 0, 0);
cursor: pointer;
border: 1px dashed rgb(226, 226, 226);
border-radius: 15px;
text-align: center;
font-size: 12px;
color: rgb(29, 29, 29);
display: none;
margin-top: 230px;
}
.btn-hover:hover {
display: inline-block;
position: absolute;
background-color: rgba(255, 0, 0, 0.4);
}
.image-grid-horitz:hover+.btn-hover {
display: block;
position: absolute;
}
.image-grid-vert:hover+.btn-hover {
display: block;
position: absolute;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Sílvia de Castro</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<script src="p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
<div class="grid-container">
<div class="item">
<img src="images/02.gif" class="image-grid-vert">
<button class="btn-hover">Ver proyecto</button>
</div>
<div class="item" id="sketch1">
</div>
<div class="item">
<img src="images/ski.gif" class="image-grid-vert">
</div>
<div class="item">
<img src="images/torratxa.png" class="image-grid-horitz">
<button class="btn-hover">Ver proyecto</button>
</div>
<div class="item" id="sketch2">
</div>
<div class="item">
<img src="images/14.png" class="image-grid-horitz">
<button class="btn-hover">Ver proyecto</button>
</div>
<div class="item">
<img src="images/transparent.png" class="image-grid-horitz">
<button class="btn-hover" onclick="window.location.href='inplantentorno.html'">Ver proyecto</button>
</div>
<div class="item">
<img src="images/efimera.jpg" class="image-grid-vert">
<button class="btn-hover">Ver proyecto</button>
</div>
<div class="item">
<img src="images/invisible.png" class="image-grid-horitz">
<button class="btn-hover">Ver proyecto</button>
</div>
<div class="item">
<img src="images/03.png" class="image-grid-vert">
</div>
<div class="item">
<img src="images/ceramica.png" class="image-grid-horitz">
</div>
<div class="item" id="sketch4">
</div>
<div class="item">
<img src="images/08.gif" class="image-grid-vert">
</div>
<div class="item" id="sketch7">
</div>
<div class="item">
<img src="images/09.gif" class="image-grid-vert">
</div>
</div>
</body>
</html>