llevo todo el día intentando la manera pero no lo consigo.
Mi problema es el siguiente, en Node-RED estoy sacando un array y me gustaría eliminar los duplicados y quedarme con los que no están repetidos.

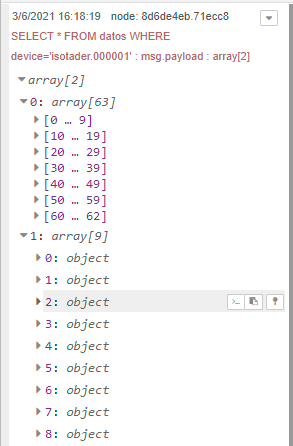
Lo que quiero hacer es que los datos que no estén repetidos se actualicen en una base de datos. Podemos ver en la imagen que en el primer array (msg.payload[0]) tenemos 63 registros y en el segundo (msg.payload['1']) tenemos 9. La cosa es que en el array 2 ya tiene algunos datos del 1, y pues me tendría que queda con un total de 63-9=54, para meterlos en la bbdd.
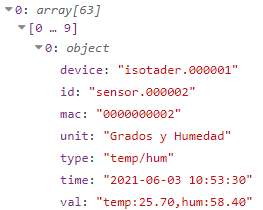
Estos son los campos de los datos
Para acceder a cada campo sería msg.payload0.device y así con cada uno. He probado con estos 2 códigos pero no va:
var local = msg.payload[0];
var rc = msg.payload[1];
/*var local = msg.payload[0];
var rc = msg.payload[1];
var conta = 0;
if(local.length != rc.length){
for(var i = 0; i <local.length-1;i++){
if(local[i] != rc[conta] ){
msg.topic = "INSERT INTO datos VALUES('"+local[i].device+"','"+local[i].id+"','"+local[i].mac+"','"+local[i].unit+"','"+local[i].type+"','"+local[i].time+"','"+local[i].val+"')";
}
conta++;
}
}*/
var array = [];
for (var i = 0; i < local.length; i++) {
var igual=false;
for (var j = 0; j < rc.length & !igual; j++) {
if(local[i]['device'] == rc[j]['device'] && local[i]['id'] == rc[j]['id'] && local[i]['mac'] == rc[j]['mac'] && local[i]['unit'] == rc[j]['unit'] && local[i]['type'] == rc[j]['type'] && local[i]['time'] == rc[j]['time'] && local[i]['val'] == rc[j]['val']){
igual=true;
}
}
if(!igual)array.push(local[i]);
msg.topic = "INSERT INTO datos VALUES('"+local[i].device+"','"+local[i].id+"','"+local[i].mac+"','"+local[i].unit+"','"+local[i].type+"','"+local[i].time+"','"+local[i].val+"')";
}
msg.payload = array;
return msg;