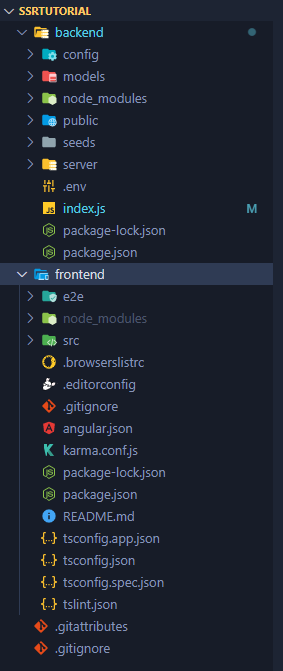
Tengo un proyecto el cual hice siguiendo un tutorial, el cual es Angular en el frontend, y Node(Express) en el backend. Los proyectos funcionan sin ningún problema, pero cada uno ejecutándose de manera independiente. Quisiera que al correr el proyecto de Node, usando
npm run dev
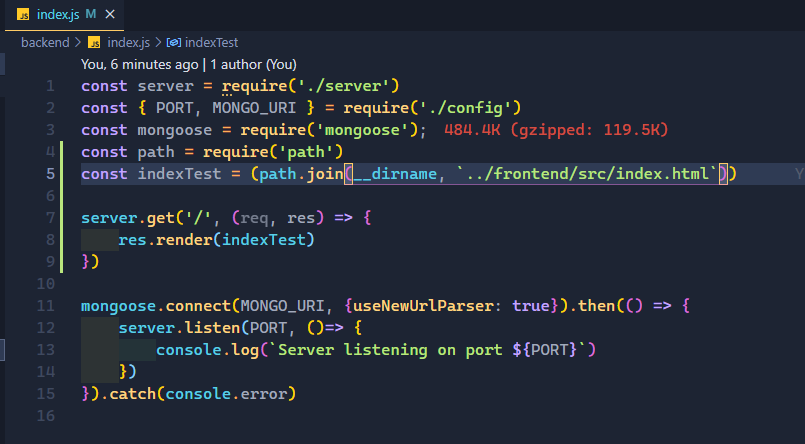
Se renderizará el index.html principal del proyecto angular. Sé que existe esto mediante lo que se conoce como SSR, Server Side Rendering, pero por más que trato de llamar al archivo de multiples formas al proyecto Node no lo consigo.