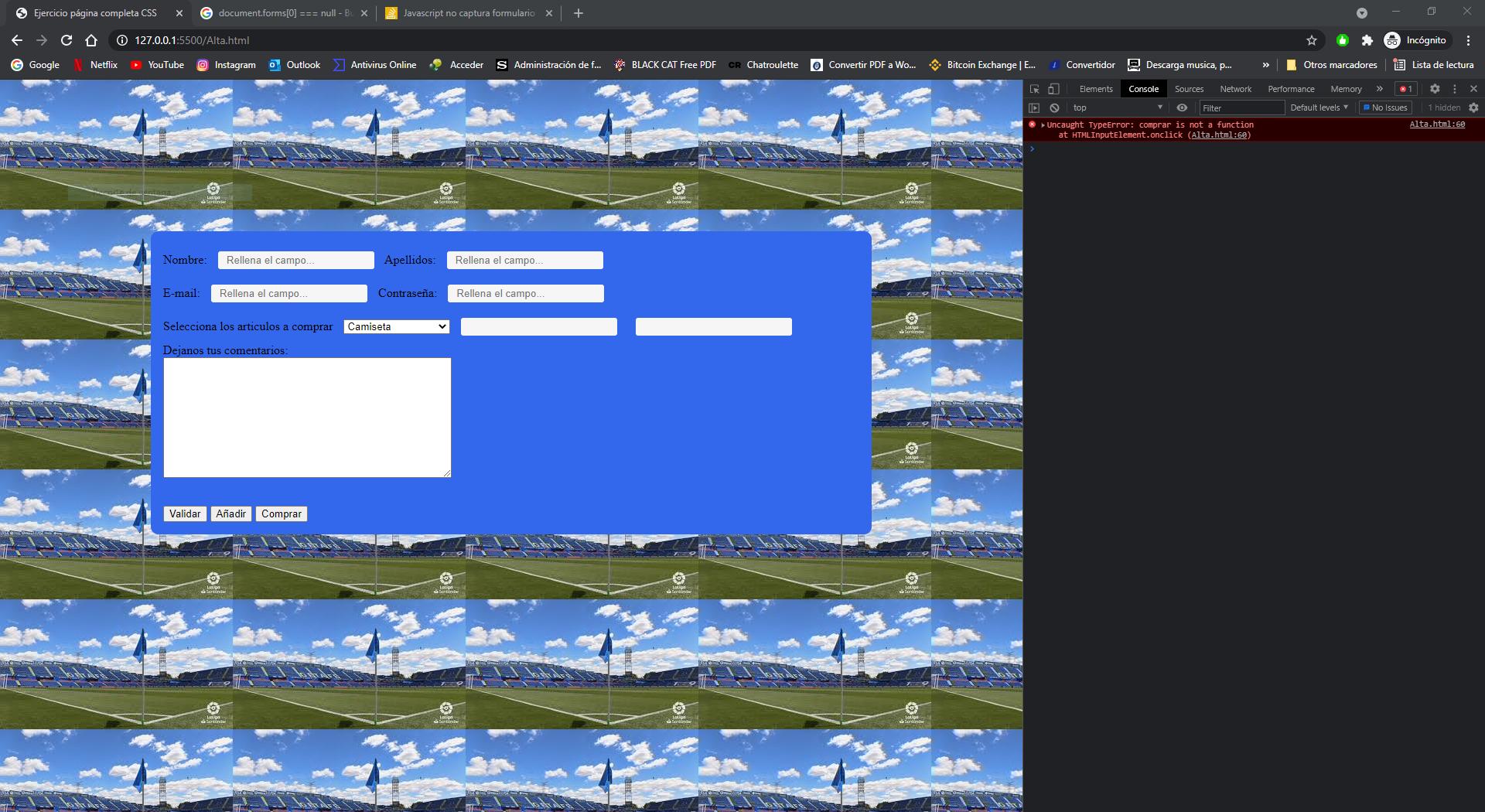
tengo el que realizar un formulario en el cual debo realizar ciertas validaciones, pero quitando eso me ocurre algo super raro con el compilador. Cuando llamo a un evento onclick en dos de los botones me tira un error de que la función no está definida pero... si lo hago haciendole el evento de ventana me pilla el botón... Qué puede pasar y por qué me pasa. Estoy un 99% seguro que mi código no está mal. Adjunto código y también captura del error.
Fotografías:
Código:
function validar(){
console.log("validar");
}
function anadir(){
console.log("añadir");
}
function comprar(){
console.log("comprar");
}<form id="formDatosPersonales" action="" method="post" onsubmit="return false">
<div>
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="user_nombre" placeholder="Rellena el campo..." required>
<!-- -->
<label for="apellido">Apellidos:</label>
<input type="text" id="apellido" name="user_apellido" placeholder="Rellena el campo..." required>
</div>
<div>
<label for="email">E-mail:</label>
<input type="email" id="email" name="user_email" placeholder="Rellena el campo..." required>
<!-- -->
<label for="pwd">Contraseña:</label>
<input type="password" id="pwd" name="user_pwd" placeholder="Rellena el campo...">
</div>
<div>
<label for="compra">
<span style="margin: 0 10px 0 0;">Selecciona los articulos a comprar</span>
</label>
<select id="compra" name="compra">
<optgroup label="equipacion">
<option value="20">Camiseta</option>
<option value="10">pantalones</option>
<option value="5">medias</option>
</optgroup>
<optgroup label="Entrada">
<option value="100">Fondo Sur</option>
<option value="100">Fondo norte</option>
<option value="200">Tribuna Cubierta</option>
<option value="50">lateral Derecho</option>
</optgroup>
<optgroup label="Tour">
<option value="10">Tour normal</option>
<option value="25">Tour con guia</option>
</optgroup>
</select>
<input type="text" id="numero" required>
<input type="text" id="suma" required>
</div>
<div>
<label for="comentarios">Dejanos tus comentarios:</label>
</div>
<div>
<textarea id="comentarios" name="user_comentarios" rows="10" cols="50"></textarea>
</div>
<br><br>
<div class="button">
<input type="button" id="validar" name="validar" value="Validar" onclick="validar()"/>
<input type="button" id="añadir" name="añadir" value="Añadir" onclick="anadir()"/>
<input type="button" id="comprar" name="comprar" value="Comprar" onclick="comprar()">
</div>
</form>