Recibo desde un API un Array de objetos y uno de los elementos del array contiene N cantidad de etiquetas html con su contenido y todo incluyendo imagenes, h2, h3 p, etc, pero esto viene en forma de string, un solo string con todo este contenido
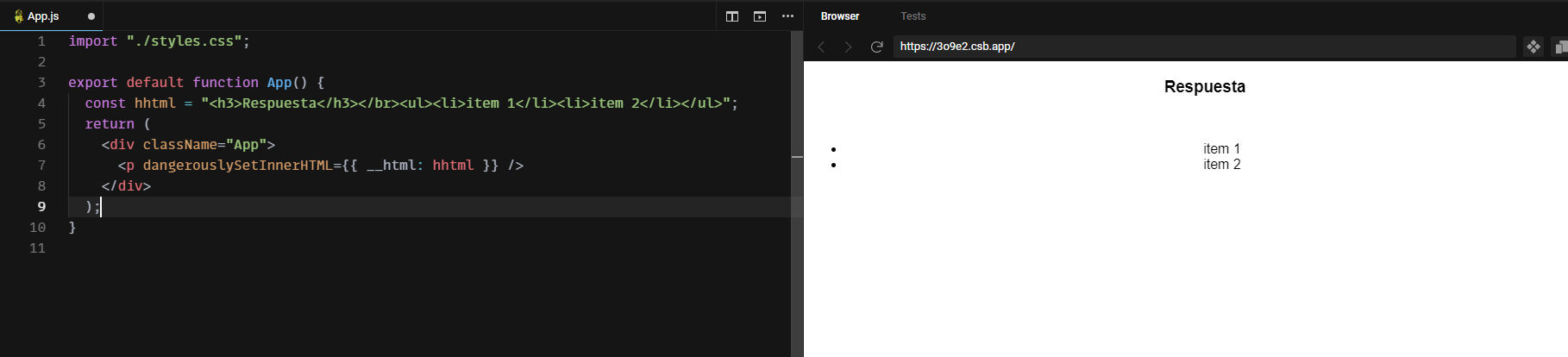
Como hago para renderizar esta cadena en codigo html (en react)